Ошибки удобства просмотра на мобильных устройствах

Добрый день уважаемые читатели и гости блога, не так давно, в феврале 2017 года, компания google запустила, очередной поисковый фильтр под названием "Фред", об этом можно почитать тут. В результате очень большое количество сайтов сильно просело в выдаче, каждый по своим параметрам, но всех объединяло одно, не качественные страницы. Так как я при создании блога, не блистал оптимизированными текстами и хорошо оформленным контентом, то какую-то часть этого алгоритма я ощутил, что с подвигло меня переделыванию старых статей. У меня очень много было старых заметок, где было мало контента, и контент был закрыт рекламными блоками, что не очень хорошо меня показывало в глазах Google, над этим я работаю, а еще я заметил, при майской оптимизации, что у меня стали очень много появляться страницы, не оптимизированные под мобильные устройства, и как выяснилось, они увеличивались полтора месяца, пока я не увидел это случайно. Сегодня я расскажу как у себя проверить страницы на предмет удобства просмотра на мобильных устройствах и покажу в чем у меня была проблема.
Важность mobile friendly страниц
Сейчас трендом 2017 года в компании гугл стал контент, и многие это уже ощутили, со своими закупными ссылками, поисковая система все больше отдает влияние уже внутренней оптимизации и качеству сайтов. В 2016 году, мобильная выдача (мобильный поиск) стал сопоставим или чуть больше, чем компьютерный и компания придает огромное значение скорости сайта и качеству его наполнения, mobile-friendly страницы сейчас огромный пласт трафика для вашего сайта и их оптимизация наиважнейшая задача, если вы хотите дружить с гуглом.
Как определить есть ли у вашего ресурса проблемы с mobile-friendly
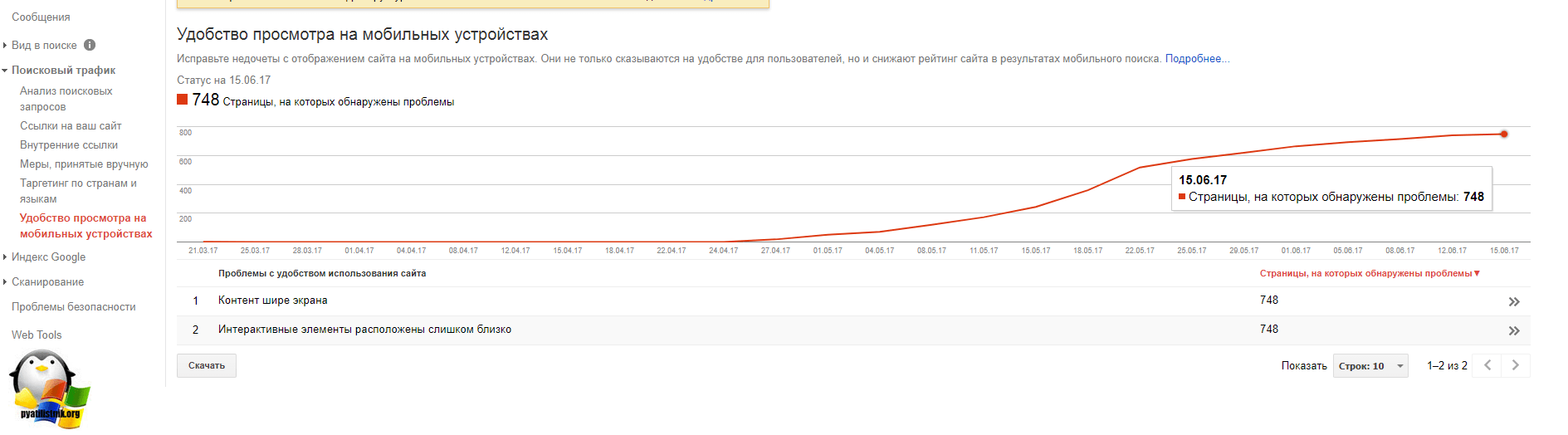
Все очень просто, вам необходимо в идеале, добавить ваш сайт в кабинет для вебмастеров (https://www.google.com/webmasters/). Найти там раздел "Удобство просмотра на мобильных устройствах". В моем случае, после оптимизации сайта и его CSS стилей, у меня получилось так, что был создан кэш, который по умолчанию был запрещен в файле robots.txt. В результате чего, я за месяц приобрел 748 не оптимизированных страниц в мобильном индексе, что не делало мне плюса.
Страницы имели две проблемы:
- Контент шире экрана
- Интерактивные элементы расположены слишком близко
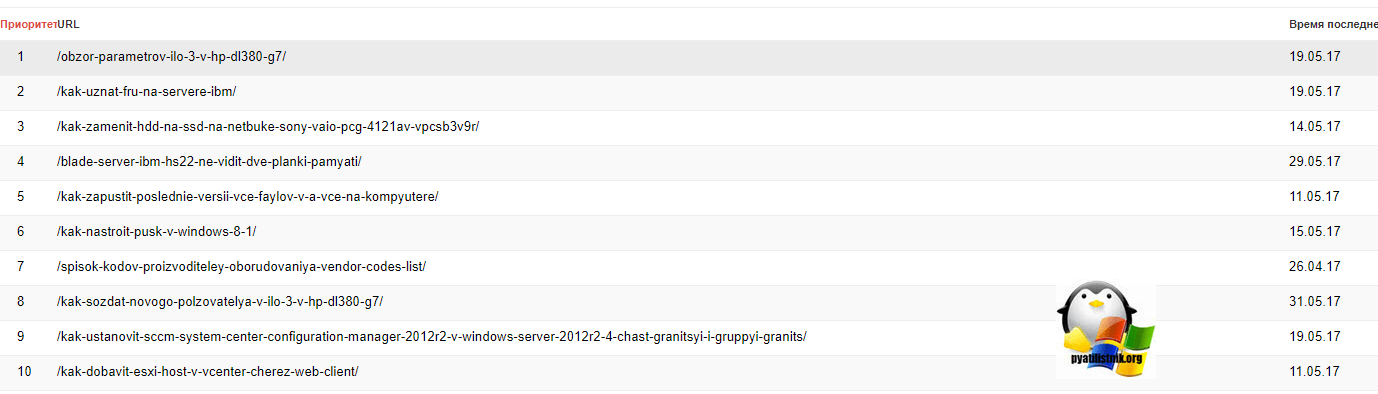
Если их сложить то получиться 1496 ошибок и с каждым днем они бы росли, так как проблему я долго не видел. Перейдите в любой из разделов, и вам будет представлен полный список, страниц с ошибками.
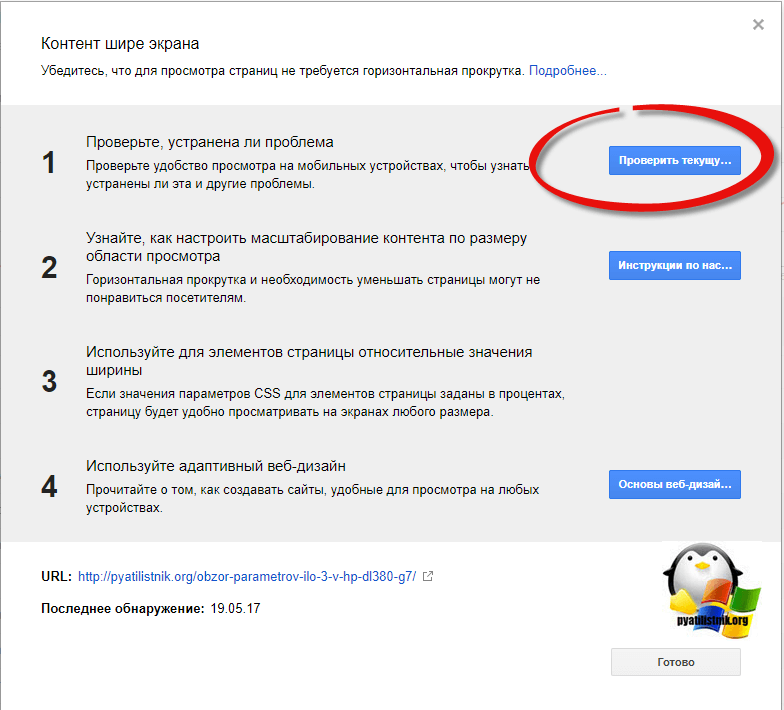
Переходим в первый пункт "Проверить текущую страницу"
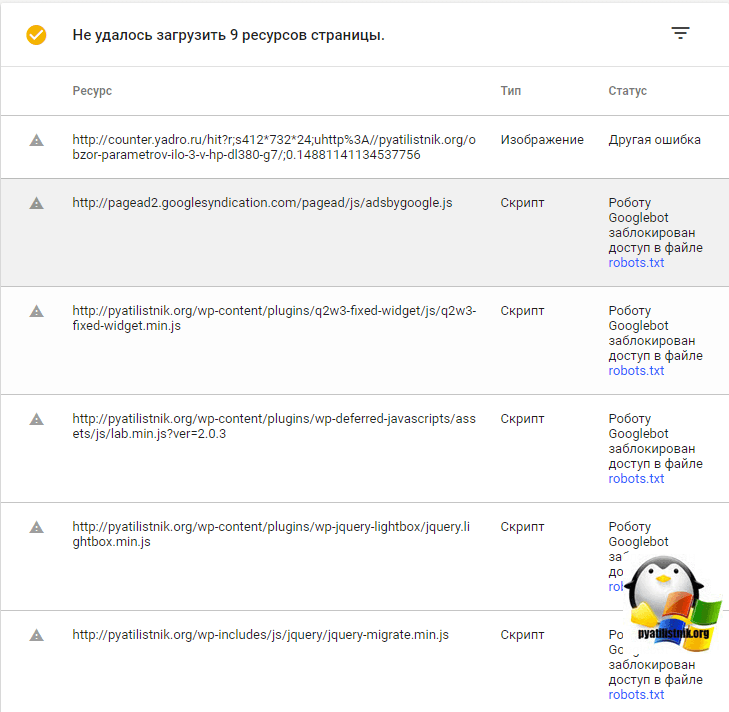
Сервис мне показал, что страница не оптимизирована, если нажать кнопку "Подробнее", то вы увидите все причины
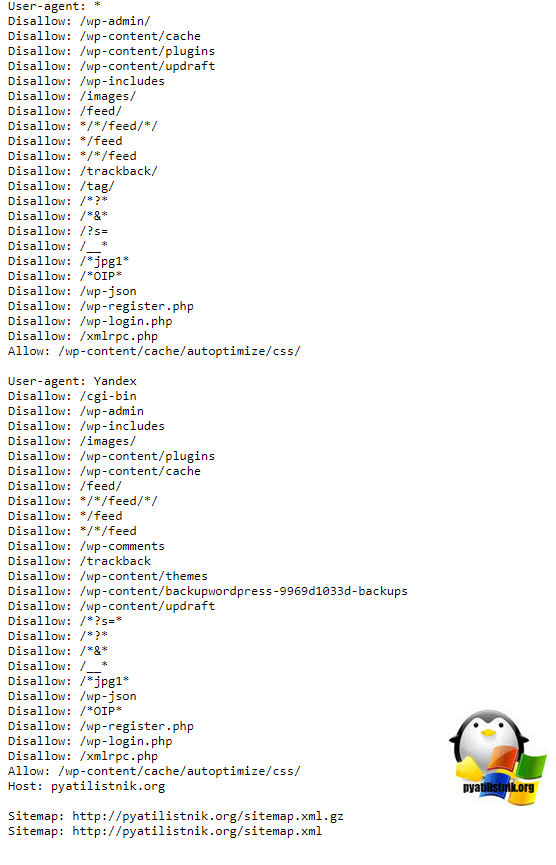
Как я и писал выше, в моем случае у меня при загрузке страницы, все CSS стили были закэшированы, а так как эта папка у меня была запрещена к обходу поисковым ботом в файле robots, то и отображение было некорректным.
В итоге мне пришлось добавить строку, разрешающую эти стили к загрузке. Сразу оговорю, что старайтесь все манипуляции, сначала делать на тестовом стенде, например с помощью программы Denwer, которая бесплатно вам предоставляет локальный веб сервер.
Выкладываю, чтобы потом вам не искать адрес проверки мобильный страниц
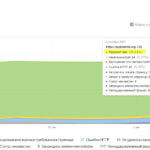
В итоге я получил корректно отображающуюся мобильную страницу и зеленый статус, что "эта страница оптимизирована для мобильных устройств"
Какой вывод можно сделать, всегда следуйте рекомендациям компании Google и проверяйте кабинет вебмастера на возможные ошибки, там они появляются своевременно, все это вам поможет улучшить свое ранжирование в поисковой выдаче гугл и получить больше трафика. Еще советую вам прочитать мою статью, о двухстах факторах ранжирования Google, вот тут.














А что делать на движке Xenforo, не подскажете?
Нужно исправлять, все то на что ругается гугл в отчете, берете по очереди копируете текст ошибки или предупреждения в поиск и смотрите, что пишут вебмастера