Мега кроссплатформенная IDE для разработки

Добрый день! Уважаемые читатели и гости одного из крупнейших IT блогов по системному администрированию Pyatilistnik.org. В прошлый раз мы с вами научились искать и удалять вирусы на сайте, там мы использовали разные методы и продукты, некоторые из них так же вы используете в повседневной жизни при разработке. Сегодня я хочу с вами поделиться еще одним крутым продуктом, который очень сильно упрощает жизнь при написании скриптов PowerShell, разработке кода, например на PHP, при работе с файлами различных CMS, например WordPress или Drupal, короче знакомлю вас с моим личным выбором среди IDE решений. Сегодня мы поговорим про Code Lobster IDE.
Что такое IDE ?
IDE (integrated development environment) - Это интегрированная среда разработки, о как завернул, но по сути если сказать простым языком, это крутой текстовый редактор для работы с кодом, скриптами и файлами CMS. В таких решениях есть удобный вывод текста и структуры кода, подсветка синтаксиса, более удобная навигация, возможность подключать различные дополнения расширяющие функционал, компилятор и отладчик и многое другое.
Все это богатство функционала призвано решить три основные задачи:
- Автоматизация
- Тестирование
- Удобная визуализация процесса разработки
Почему я выбрал именно Code Lobster IDE
Наверняка одним из самых попсовых IDE (Интегрированной среды разработки) считается Visual Studio IDE от Microsoft, но у подобного ПО есть огромные минусы:
- Очень высокая стоимость, от 700 до 3000 долларов.
- Требуется хороший, современный компьютер, так как для открытия и запуска приложения вам потребуется приличное количество ресурсов. Чем проект больше, тем он будет более неповоротливым.
- Время затрачиваемое на работу с открытием и работой в проекте
Всегда, сложно выбрать IDE, в одном одни плюсы, в другом нет поддержки иного, хорошо, что есть компании понимающие задачи разработчика и его боль, которые стараются решить данный подход к работе. Одним из таких продуктов как раз и является Code Lobster IDE.
Code Lobster IDE - Это многофункциональная, портативная IDE, которую вы можете использовать абсолютно бесплатно. Code Lobster IDE имеет под капотом:
- Подсветка PHP/HTML/CSS/JavaScript
- Расширенное автозаполнение PHP/HTML/CSS/JavaScript
- Мощный отладчик PHP
- Контекстная и динамическая справка
- Валидатор кода
- Менеджер SQL
- Инспектор кода HTML/CSS
- Упрощенный поиск элементов HTML и их стилей, скрытых глубоко в странице
- Автозаполнение ключевых слов, элементов DOM и их свойств
- Отладчик PHP - Отладчик - это пакет инструментов, который позволяет разработчику отлаживать приложения в процессе разработки. Перед запуском нужно его настроить. Установите необходимые значения для следующих параметров в Preferences меню (Инструменты - Настройки - Debugger)
- Виртуальная папка - путь к папке виртуального проекта
- URL виртуального хоста - URL виртуальной папки
- Путь к php.ini - путь к файлу php.ini
- Сервер - версия Apache, работающая на вашем компьютере. Вам нужно выбрать из списка, в котором отображаются все версии Apache, установленные на вашем компьютере.
- Отладчик JavaScript
- Контекстная и динамическая справка с поиском для работы с PHP, MySQL, HTML кодом
- Разделительное окно и функция сравнения
- Парное выделение
- Сворачивание кода
- Всплывающие подсказки
- Команды выбора пар, тегов и атрибутов
- Предварительный просмотр в браузере
- Проводник
- Закладки
- Все стандартные функции для редактирования кода
- Огромное количество поддерживаемых языков (английский, немецкий, французский, итальянский, испанский, русский, китайский, японский, португальский, венгерский, чешский, словацкий, турецкий)
- CodeLobster IDE оптимизирует и упрощает процесс разработки PHP. Вам не нужно помнить об именах функций, аргументов, тегов или их атрибутов - это реализовано все с функциями автозаполнения для PHP, HTML, JavaScript и CSS. Вы всегда можете получить необходимую справочную информацию, нажав F1 или используя специальный элемент справки. Внутренний бесплатный отладчик PHP позволяет вам проверять ваш код локально. Он автоматически определяет текущие настройки сервера и настраивает соответствующие файлы, чтобы вы могли использовать отладчик.
Список поддерживаемых фремворков и CMS и плагинов
Тут я хочу выделить с чем Code Lobster IDE легко взаимодействует:
- AngularJS - Плагин AngularJS превращает редактор AngularJS в полноценную IDE AngularJS
- BackboneJS editor - это библиотека JavaScript с интерфейсом RESTful JSON, основанная на парадигме дизайна приложения модель-представление-презентатор (MVP). Backbone.js структурирует веб-приложения, предоставляя модели с привязкой «ключ-значение» и настраиваемыми событиями, коллекции с богатым API перечислимых функций, представления с декларативной обработкой событий и все это связывает с вашим существующим API. Плагин BackboneJS превращает редактор BackboneJS в полноценную IDE BackboneJS
- Bootstrap editor - Bootstrap - это набор инструментов с открытым исходным кодом для разработки с использованием HTML, CSS и JS. Быстро прототипируйте свои идеи или создайте свое приложение с помощью наших переменных и миксинов Sass, гибкой системы сеток, обширных готовых компонентов и мощных плагинов, построенных на jQuery. Создавайте в Интернете адаптивные, ориентированные на мобильные устройства проекты с помощью самой популярной в мире библиотеки интерфейсных компонентов. Подключаемый модуль Bootstrap превращает редактор Bootstrap в полноценную среду разработки Bootstrap
- CakePHP editor - CakePHP - это среда быстрой разработки для PHP, которая обеспечивает расширяемую архитектуру для разработки, обслуживания и развертывания приложений. Используя широко известные шаблоны проектирования, такие как MVC и ORM, CakePHP снижает затраты на разработку и помогает разработчикам писать меньше кода. Плагин CakePHP превращает редактор CakePHP в полноценную IDE CakePHP
- CodeIgniter editor - CodeIgniter - это мощный PHP-фреймворк с очень небольшим размером, созданный для PHP-кодеров, которым нужен простой и элегантный инструментарий для создания полнофункциональных веб-приложений. Плагин CodeIgniter является частью CodeLobster IDE. Плагин CodeIgniter превращает редактор CodeIgniter в полноценную IDE CodeIgniter
- Drupal plug-in - Drupal CMS - это платформа управления контентом с открытым исходным кодом, на которой работают миллионы веб-сайтов и приложений. Он создан, используется и поддерживается активным и разнообразным сообществом людей по всему миру. Используя плагин Drupal, вы можете быстрее изучить принципы работы Drupal CMS и разрабатывать сайты любого типа. Плагин Drupal превращает редактор Drupal в полноценную IDE Drupal
- EmberJS editor - EmberJS - это платформа для амбициозных веб-разработчиков. Ember.js помогает разработчикам работать более продуктивно прямо из коробки. Его дружественные API-интерфейсы, разработанные с учетом эргономики разработчика, помогут вам быстро выполнить свою работу. Плагин EmberJS превращает редактор EmberJS в полноценную EmberJS IDE
- Joomla editor - Joomla - это отмеченная наградами система управления контентом, которая позволяет создавать веб-сайты и мощные онлайн-приложения. Многие аспекты, включая простоту использования и расширяемость, сделали Joomla популярным программным обеспечением для веб-сайтов. Плагин Joomla превращает редактор Joomla в полноценную IDE Joomla
- JQuery editor - JQuery - это быстрая и лаконичная библиотека JavaScript, которая упрощает перемещение по HTML-документу, обработку событий, анимацию и взаимодействие Ajax для быстрой веб-разработки. JQuery разработан, чтобы изменить способ написания JavaScript. Плагин JQuery также поддерживает JQuery Mobile и JQuery UI
- Laravel editor - Laravel - PHP-фреймворк для веб-мастеров. Плагин Laravel превращает редактор Laravel в полноценную IDE Laravel
- Magento editor - Magento - самая гибкая торговая платформа в мире. Благодаря лучшим платформам для электронной коммерции, решениям и программному обеспечению CMS, Magento дает тысячам розничных продавцов и брендов возможность быстро внедрять инновации и расти. Плагин Magento превращает редактор Magento в полноценную IDE Magento
- Yii editor - ii - это высокопроизводительный PHP-фреймворк, который лучше всего подходит для разработки приложений Web 2.0. Yii поставляется с богатым набором функций: MVC, DAO/ActiveRecord, I18N/L10N, кэширование, аутентификация и управление доступом на основе ролей, создание шаблонов, тестирование и т. д. Это может значительно сократить время разработки. Плагин Yii превращает редактор Yii в полноценную Yii IDE
- WordPress editor - WordPress - это то, что люди используют, когда хотят работать с программным обеспечением для ведения блогов. WordPress - это современная издательская платформа, ориентированная на эстетику, веб-стандарты и удобство использования. WordPress одновременно бесплатен и бесценен. Плагин WordPress превращает редактор WordPress в полноценную IDE WordPress
- VueJS editor - Vue.js - прогрессивная платформа JavaScript. Vue - это прогрессивный фреймворк для создания пользовательских интерфейсов. В отличие от других монолитных фреймворков, Vue разработан с нуля для постепенного внедрения. Основная библиотека ориентирована только на слой представления, и ее легко выбрать и интегрировать с другими библиотеками или существующими проектами.
- Twig editor - Twig - это гибкий, быстрый и безопасный шаблонизатор для PHP
- Symfony editor - Symfony - это полнофункциональный фреймворк, библиотека связанных классов, написанных на PHP.
Он предоставляет разработчикам архитектуру, компоненты и инструменты для более быстрого создания сложных веб-приложений. Выбор symfony позволяет вам выпускать свои приложения раньше, размещать и масштабировать их без проблем, а также поддерживать их в течение долгого времени, что неудивительно. - Smarty editor - Smarty - очень популярный движок шаблонов. Он предоставляет программисту и разработчику шаблонов множество инструментов для автоматизации задач, которые обычно решаются на уровне представления приложения.
- Phalcon editor - Phalcon - это полнофункциональный PHP-фреймворк, поставляемый как C-расширение.
Его инновационная архитектура делает Phalcon самым быстрым PHP-фреймворком из когда-либо созданных! - Node.js editor - Node.js - это среда выполнения JavaScript, построенная на движке JavaScript V8 Chrome. Node.js использует управляемую событиями неблокирующую модель ввода-вывода, что делает его легким и эффективным. Экосистема пакетов Node.js, npm, является крупнейшей в мире экосистемой библиотек с открытым исходным кодом.
- MeteorJS editor - MeteorJS - это платформа с открытым исходным кодом для Интернета, мобильных устройств и компьютеров. Meteor включает в себя ключевой набор технологий для создания реактивных приложений с подключенным клиентом, инструмент сборки и тщательно подобранный набор пакетов от Node.js и сообщества JavaScript в целом.
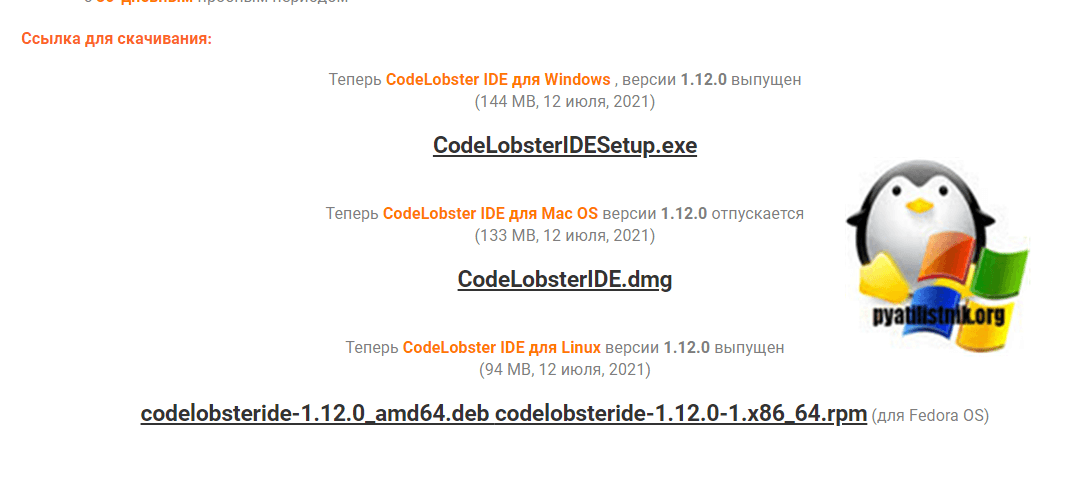
Где скачать Code Lobster IDE
Чтобы загрузить последнюю версию Code Lobster IDE, вам необходимо пройти по ссылке;
Существует три версии Code Lobster IDE:
- Code Lobster IDE для Windows
- Для Mac OS
- Для Fedora OS
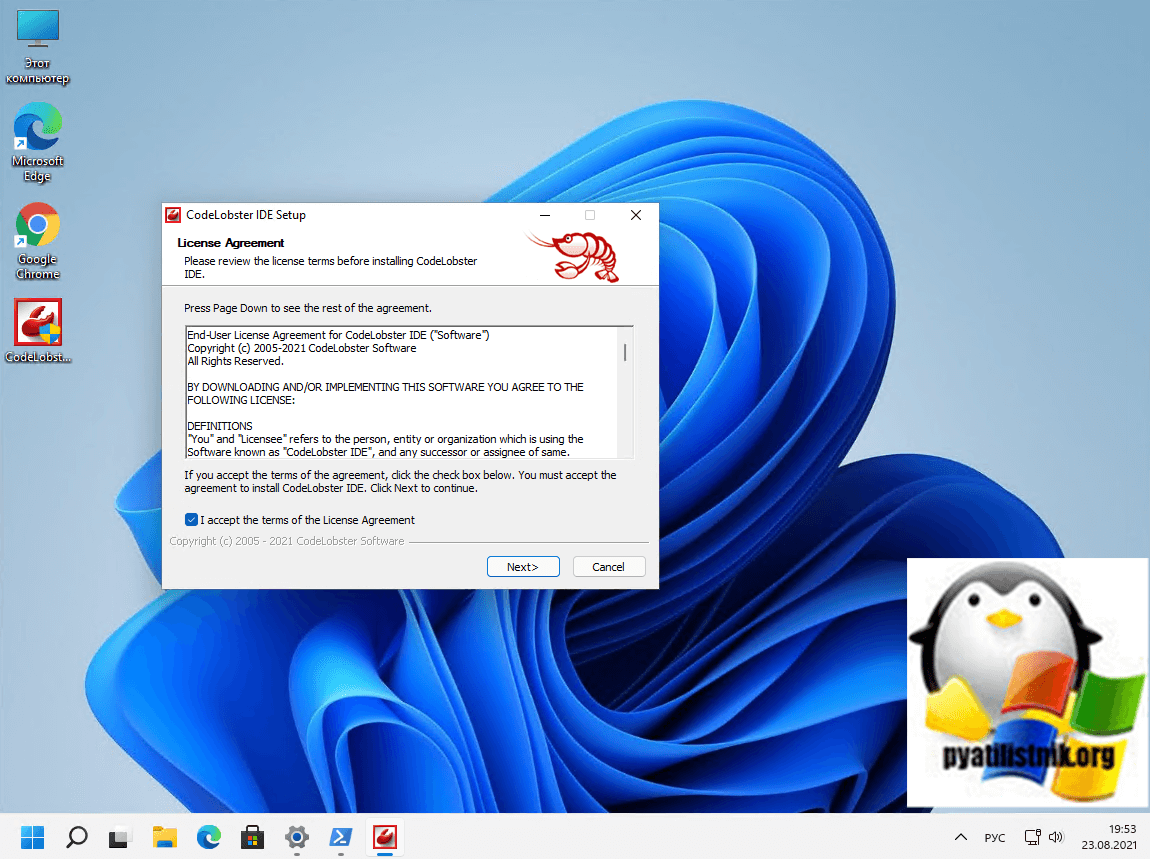
Установка Code Lobster IDE в Windows 11
Для демонстрации давайте я покажу процесс установки Code Lobster IDE на операционную систему Windows 11. Запускаем дистрибутив Code Lobster и на первом этапе принимаем лицензионное соглашение.
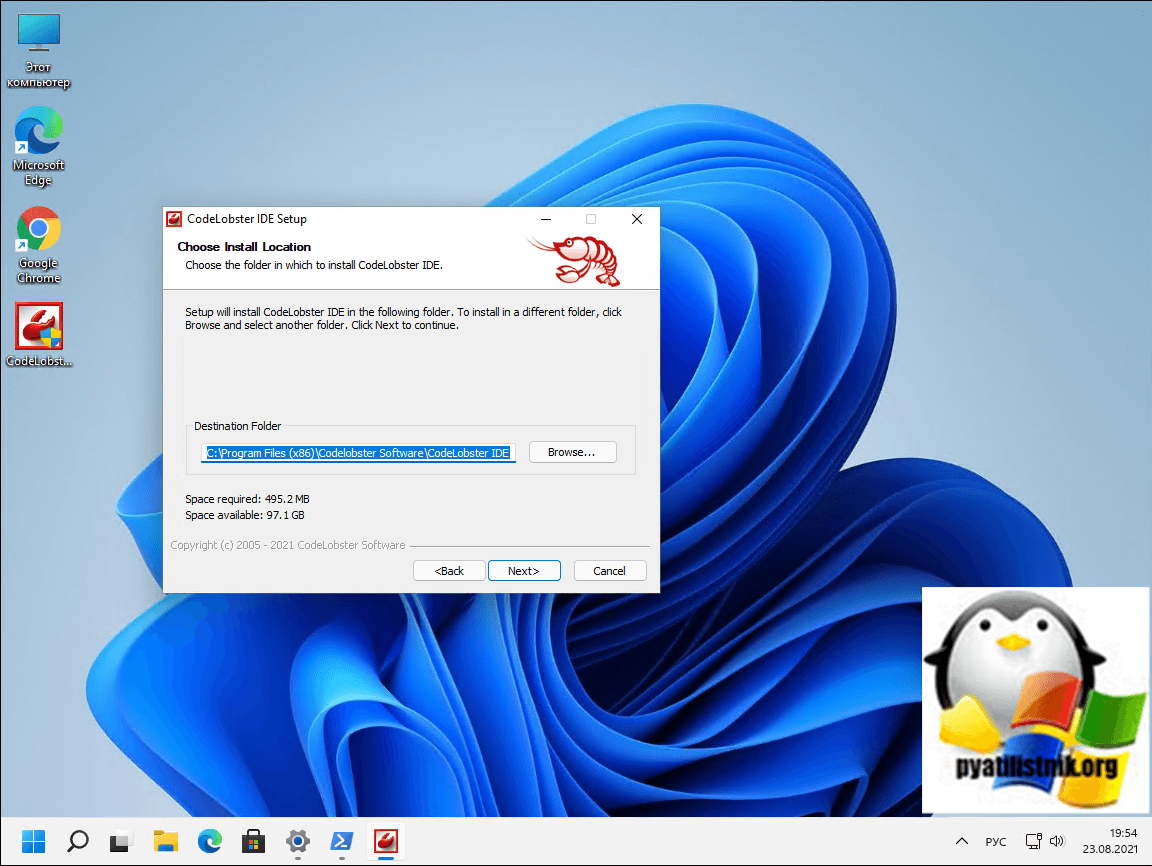
Далее при необходимости вы можете поменять каталог установки.
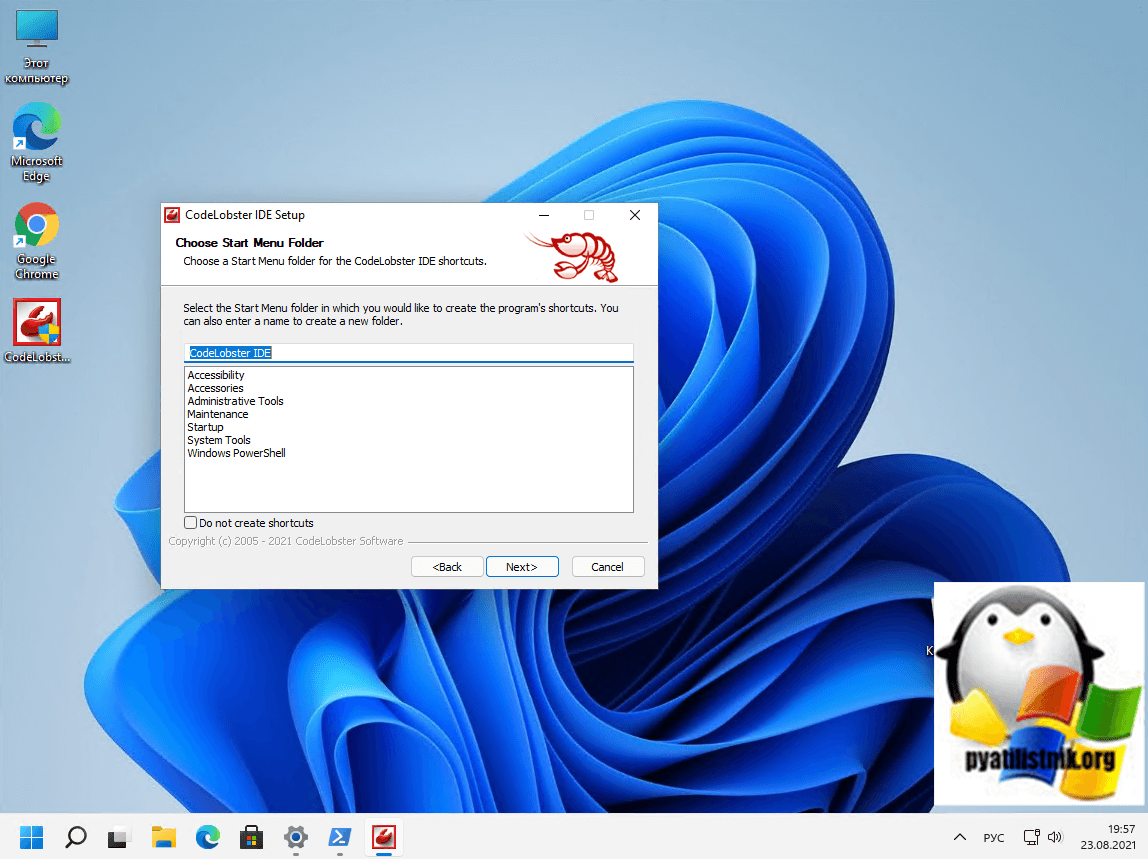
Указывам, как должна называться программа в списке установленных программ, после чего нажимаем "Next".
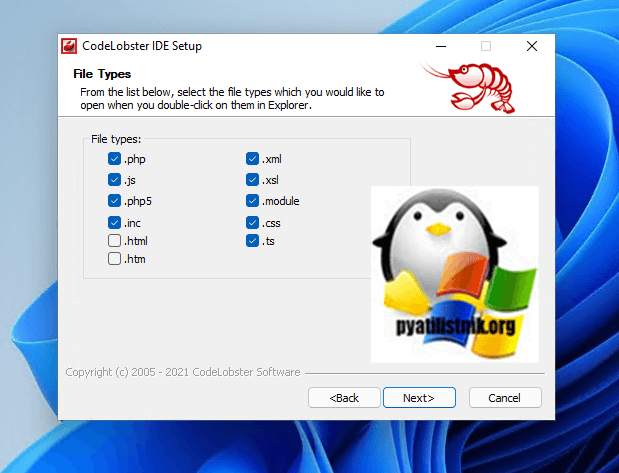
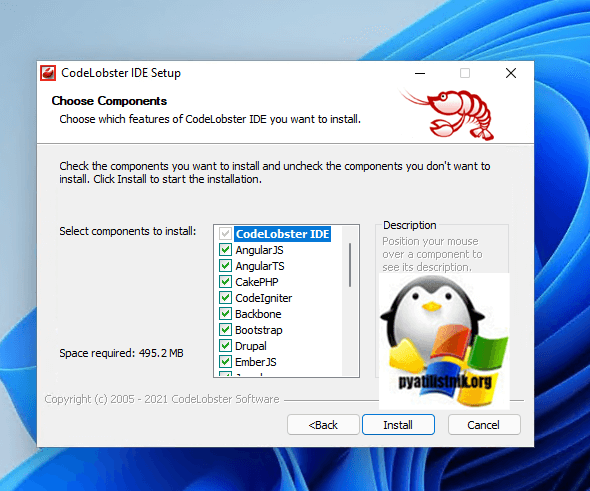
Осталось выбрать типы файлов, которые вы будите открывать в Code Lobster.
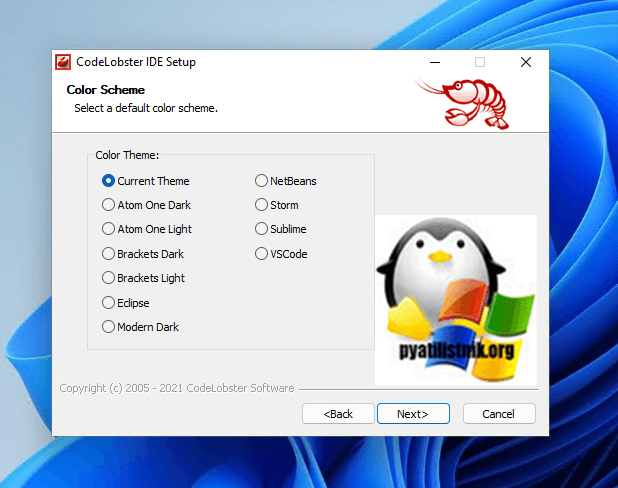
тему я оставлю по умолчанию, но это позже можно легко изменить.
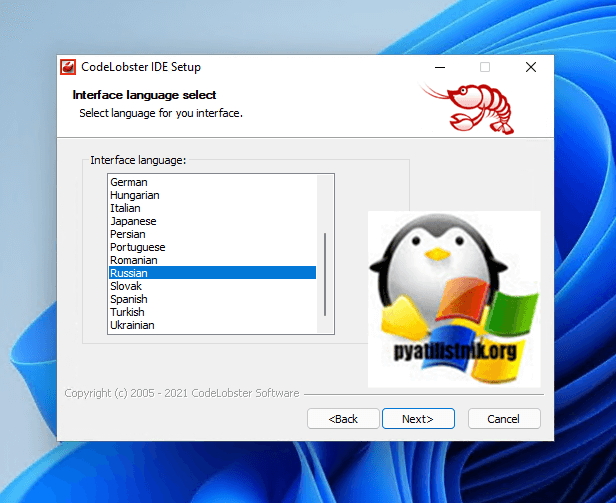
Язык интерфейса я выберу "Русский".
Плагины так же хочу испытать все. осталось нажать только "install".
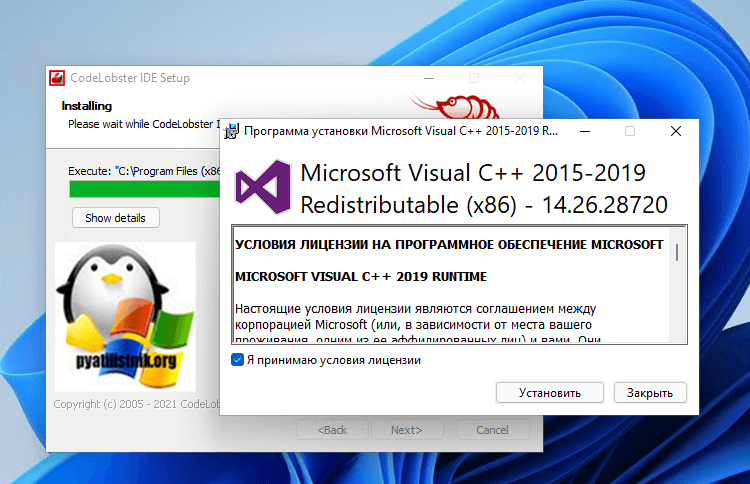
В процессе установки будут добавлены библиотеки Microsoft Visual C++, иначе вы бы получали при запуске ошибку с отсутствием VCRUNTIME140.dll.
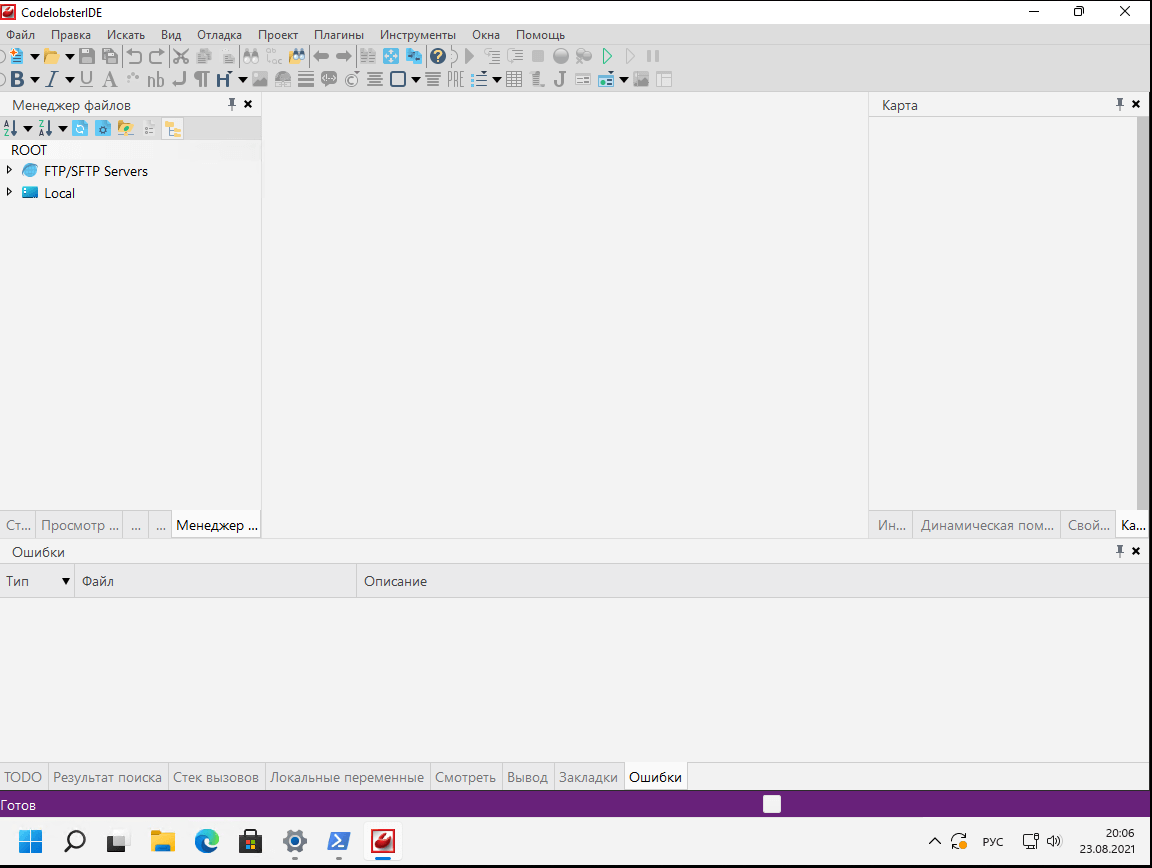
Ждем секунд 10 и запускаем Code Lobster IDE.
Как видите ничего сложного. Дальше остается ее по использовать. Уверен, что вы скоро скажете, что Code Lobster IDE - это удобная IDE для веб-разработки. На этом у меня все. С вами был Иван Сёмин, автор и создатель IT портала Pyatilistnik.org.


















Спасибо за информацию.
А как данная IDE упрощает разработку в Powershell?
Из всего описания возможностей, не одного упоминания о поддержки именно Powershell.