Ставим виджет youtube для сайта WordPress

Всем привет, сегодня продолжаем развивать свой сайт на движке WordPress. В прошлый раз у нас вами была проверка битых ссылок, что очень вредно для ресурса, сегодня мы рассмотрим еще один метод, как получать дополнительный трафик на ваш сайт и на ваш видео канал, и темой сегодняшней дискуссии будет как поставить виджет youtube для сайта WordPress. Напомню виджет, это некая кнопка позволяющая в один клик подписаться на группу или канал.
Как сделать виджет подписки youtube
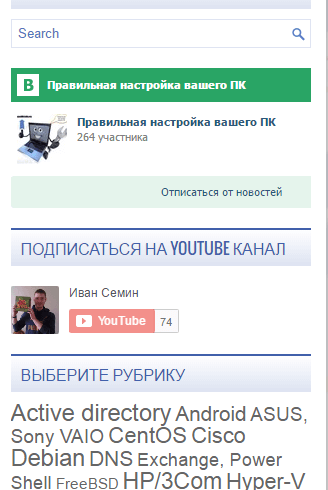
И так мы с вами разобрались о предназначении виджета youtube для сайта WordPress, теперь осталось понять, где его взять и как его интегрировать в ваш интерфейс, да забыл показать, как это выглядит, чтобы вы уважаемый читатель могли представить это на примере. Есть в боковой панели или в другом удобном для вас месте кнопка, быстрой подписи на youtube канал, благодаря ей число ваших подписчиков на канале очень быстро возрастет, учитывая, что он качественный и наполнен контентом.

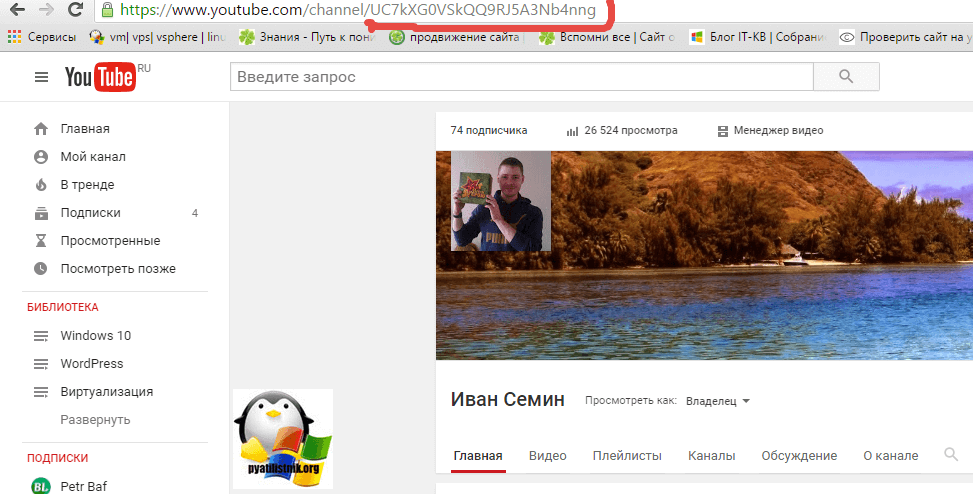
Переходим непосредственно к созданию виджета подписки youtube, для этого зайдите на ваш канал. Первым делом мы с вами должны выяснить ваш ID канала, у всех он уникальный и именно он будет в коде ссылаться на вас. Найти ID канала Youtube можно в адресной строке, все что идет после https://www.youtube.com/channel/ и есть этот идентификатор, в моем случае это
Копируем данный абракадабный код к себе в блокнотик, он нам еще пригодится, при создании виджета youtube.
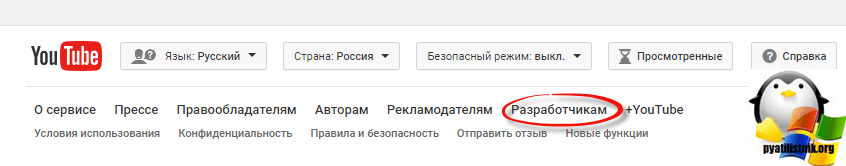
Теперь получив ID канала идем далее, прокручиваем страницу канала до самого низу и видим в футере, ссылки:
- О сервисе
- Правообладателям
- Авторам
- Рекламодателям
- Разработчикам
Нам нужен пункт разработчикам
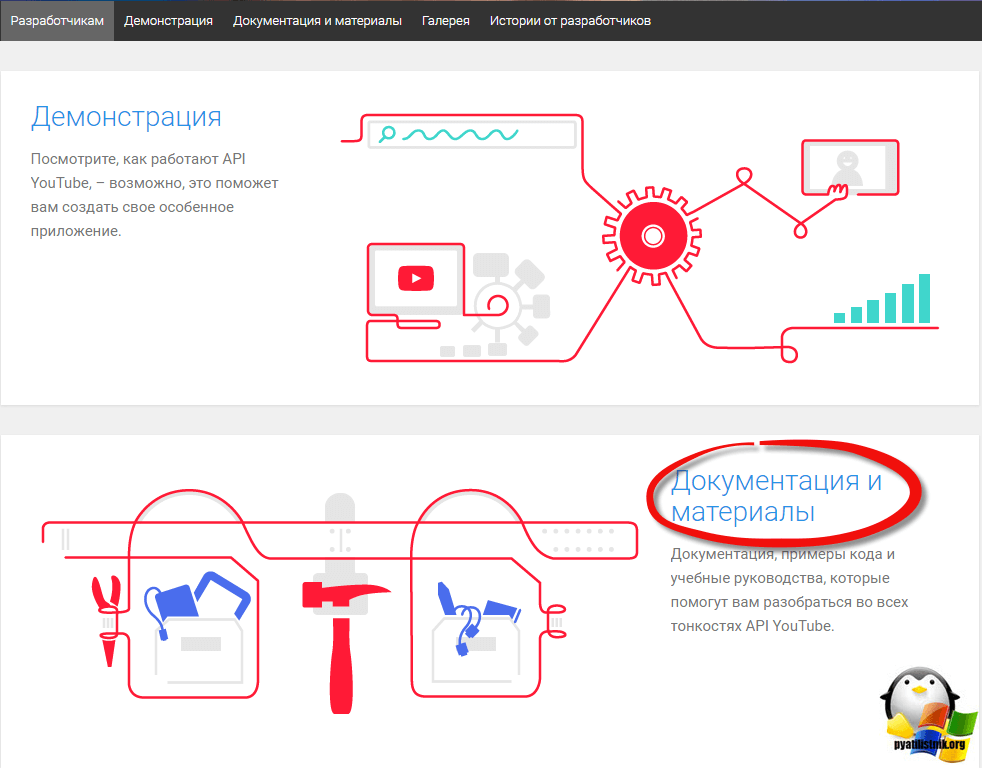
Вас будет интересовать пункт Документация и материалы.
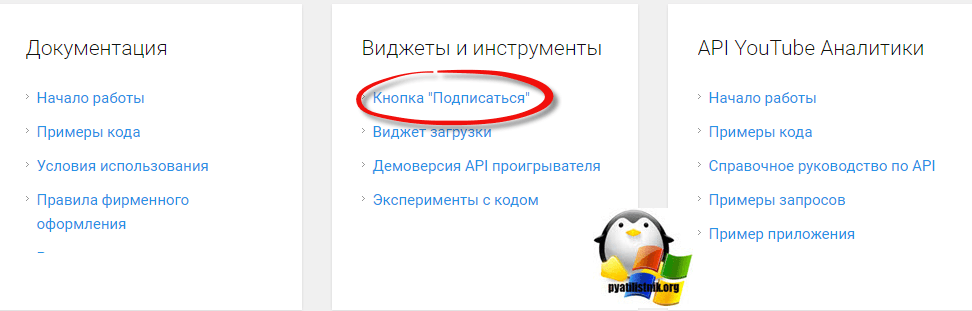
В разделе Виджеты и инструменты, нажимаем пункт Кнопку "Подписаться", это как раз то, что нам нужно.
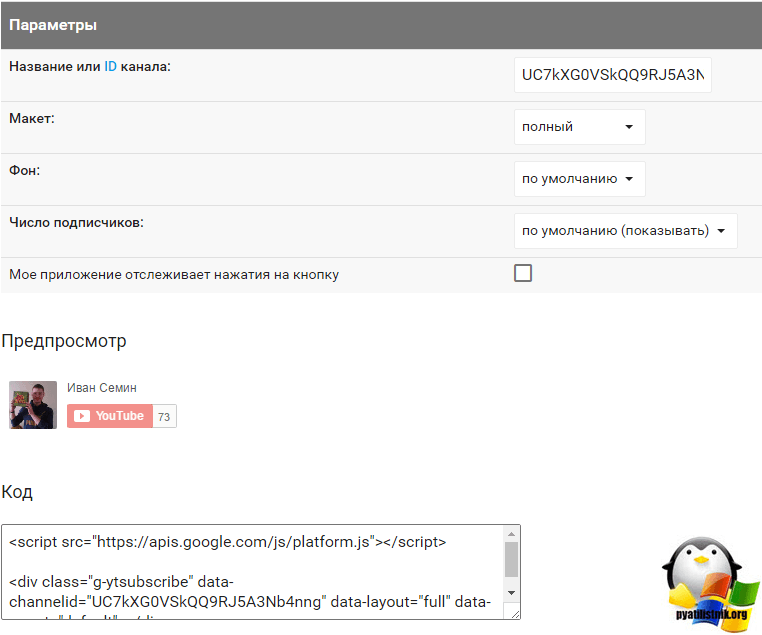
В итоге у вас откроется небольшой конструктор, позволяющий вам создать виджет youtube канала. Что нужно заполнить
- Название канала или ID канала (Обязательно именно суда вставляем тот код, что мы сохранили выше)
- Макет > ставим полный, чтобы еще и фотка была рядом с кнопкой
- Фон > не обязательно
- Число подписчиков > не обязательно, можете скрыть эти данные такая функция есть.
Далее ниже у вас будет код, его нужно сохранить, по сути это тоже самое, что скачать виджет youtube
Установка кода виджета youtube на сайт
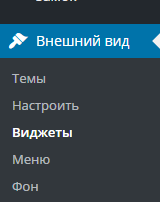
Далее открываете админку WordPress, переходите в пункт Внешний вид > Виджеты. Именно тут настраивается боковая колонка.

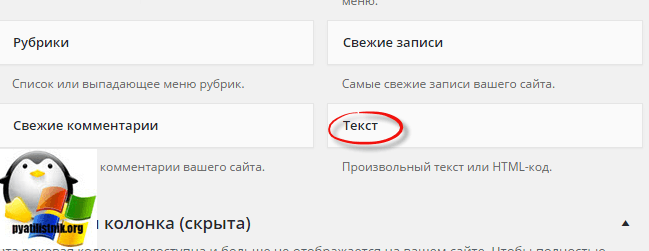
В левой части вы увидите виджет Текст, он позволяет в себя добавлять HTML код, перетаскиваем его в Sidebar.
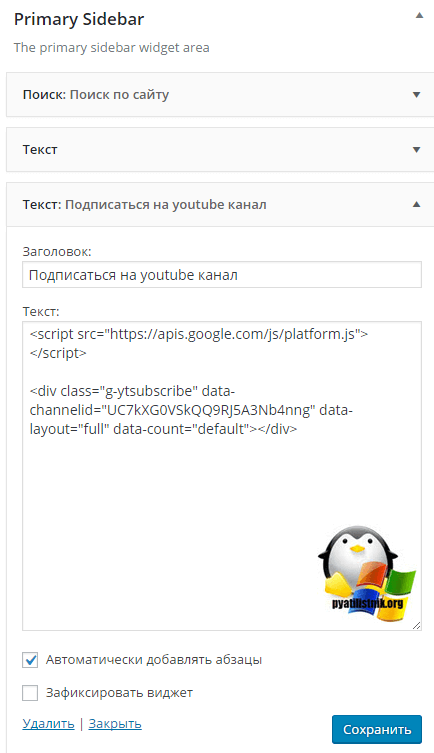
В Sidebar зададим текст необходимый вам для привлечения внимания и вставляем код виджета youtube, жмем сохранить.
Если например вы хотите расположить кнопку подписки внизу или вверху, то придется править файл конфигурации, тут все зависит от темы, но если, вы хотите например расположить его в подвале, то вам нужен файл footer.php если в шапке сайта, то в header.php, найти эти файлы можно в директории на ftp сервере хостера. Не забудьте перед редактированием сделать резервную копию файлов.
Все теперь виджет с подпиской на youtube у вас установлен, можно развивать канал.














Тоже себе поставил, работает.
Вообще виджет канала youtube очень полезная, вещь и может хорошо привлечь посетителей и добавить траста на сайт, если конечно на канале много подписчиков
А вам виджет youtube для сайта помог привлечь дополнительных подписчиков?
Я тоже поставил себе на сайт виджет подписки youtube
oheloje, Да конечно помог, смотрите их сколько сейчас, уже за 500 перевалило
Полезная статья. Особенно актуально сейчас, когда Google отдаёт предпочтение сертифицированным сайтам (https:// вместо http://). Я заметил, что старый код (iframe) не отображается на сайтах с _https://…
Так что статья, как никогда, кстати.
спасибо. просто, понятно и по делу. зашел в гугл и получил ответ на свой запрос, что крайне редко бывает
Спасибо за инфу поставила себе!
Добрый день! Я очень рад, что вы разобрались, желаю вам большого количества подписчиков.
Спасибо