Автоматическая оптимизация изображений для сайта

Добрый день! Уважаемые читатели и гости блога Pyatilistnik.org, продолжаем с вами оптимизировать вас сайт на WordPress. В прошлый раз, я вам подробно осветил вопрос, о том, как очистить код от мусора, и мы с вами увеличили скорость загрузки вашего ресурса. Сегодня мы еще больше увеличим скорость загрузки, особенно на мобильных версиях вашего сайта, за счет автоматической оптимизации изображений для сайта. Сразу скажу, качество изображения не пострадает.
Что дает оптимизация изображений для сайта
Согласитесь, что на текущий момент скорость загрузки ресурса очень важна для поведенческих факторов, лично я закрываю сразу ресурсы, которые грузятся более 4-5 секунд, по статистике большинство ждет 3 секунды. А теперь вопрос, у всех ли такая скорость? У вас может быть как и у меня супер быстрый хостинг на SSD дисках, но они вас не спасут, если ваши страницы будут весить мегабайты.
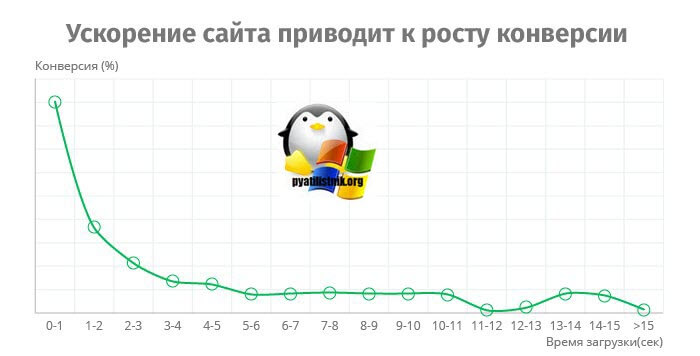
Вот вам пример оптимизации изображений и увеличение скорости, которое повлияло на посещаемость и конверсию.
Из моего примера видно, что чем дольше загружается ресурс, тем меньше конверсия (выполнение заданных действий от пользователя), такое я наблюдал на одном из своих проектов, где в шапке было видео 11 мегабайт, после его сжатия, конверсия увеличилась.
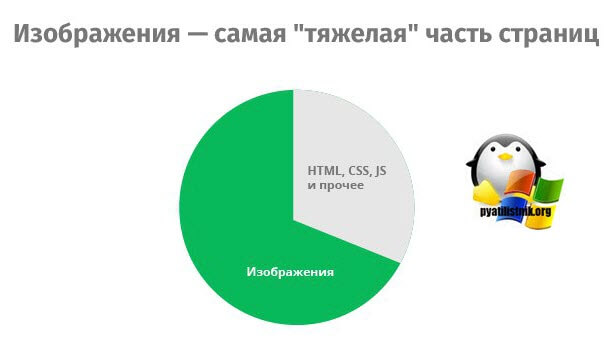
Если посмотреть на на процентное соотношение составных элементов на сайтах WordPress, то вы обнаружите, что изображения являются самыми жирными и всех больше потребуют от вас оптимизации, если конечно вы хотите увеличить посещаемость и скорость ресурса.
Что такое оптимизация изображения
Оптимизация изображений для сайта — это специальная обработка файлов с целью уменьшить его размер, без потери качества, это очень важный критерий, кому понравится уменьшить размер изображения и убить качество в ноль. Для выполнения нашей задачи есть куча инструментов, все они работают по своим алгоритмам и принцип у них похожий.
Они разделяются как на автоматические так и на ручные, когда вам нужно, что-то разово сделать, это одно дело, но когда у вас как и у меня сетка сайтов, то придется задумать, о автоматической оптимизации картинок и изображений.
В результате оптимизации изображений вы получите
- Ускорение загрузки страниц;
- Увеличение конверсии;
- Увеличение показателей Google Pagespeed Insights;
- Снижение отказов, улучшение поведенческих факторов на сайте;
- Улучшенное ранжирование сайта в поисковой выдаче, это является прямой рекомендацией Google на 2018 год;
- Снижение нагрузки на хостинг/сервер;
- Экономию места на хостинге.
Как оптимизировать изображения
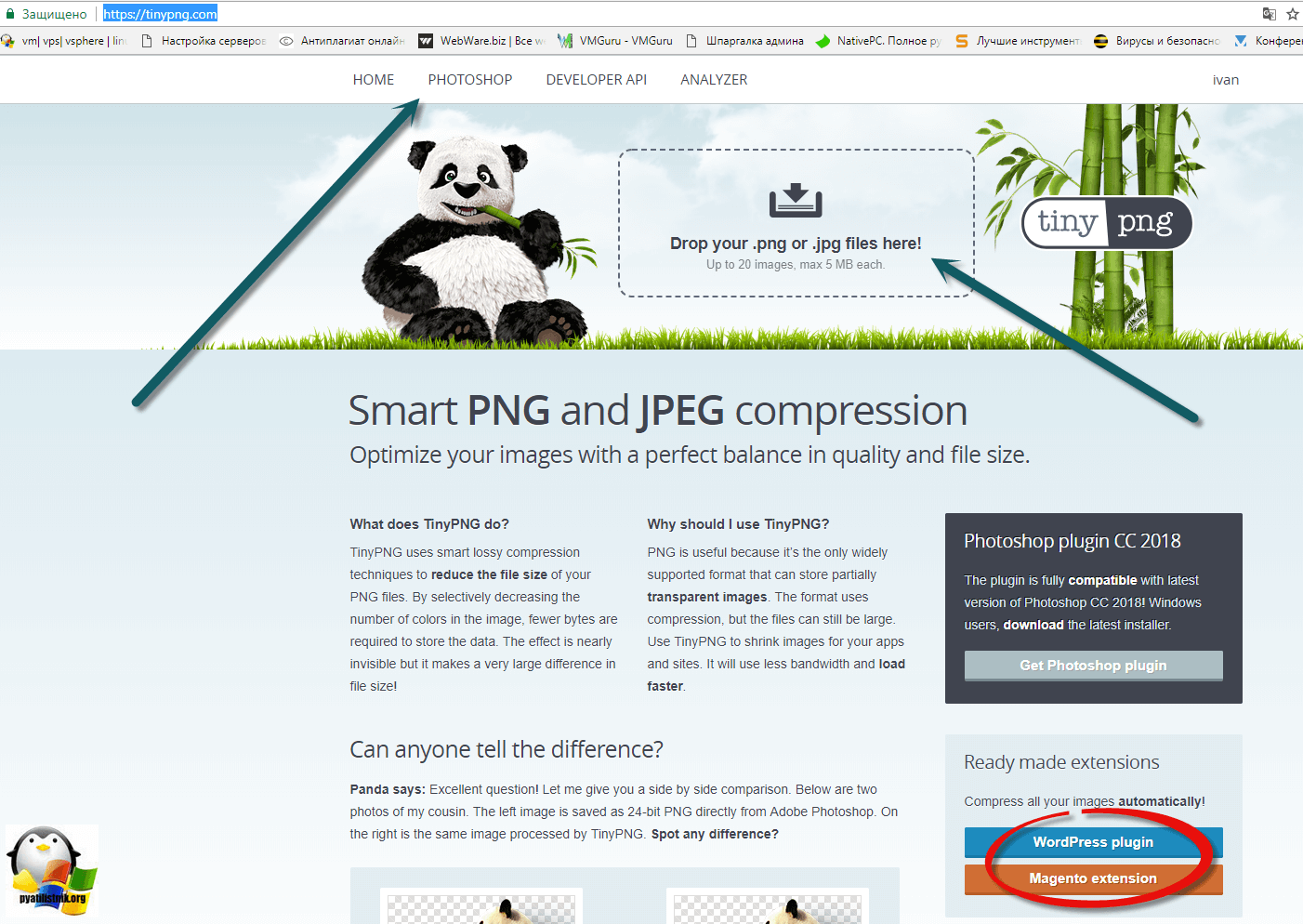
Все давайте перейдем к практике и я расскажу, как происходит оптимизация изображений для сайта без потери качества. Я буду рассказывать про сервис tinypng. У него есть решения как для фотошопа, так и для WordPress, кому нужно обработать небольшое количество изображений, можно воспользоваться онлайн сжатием.
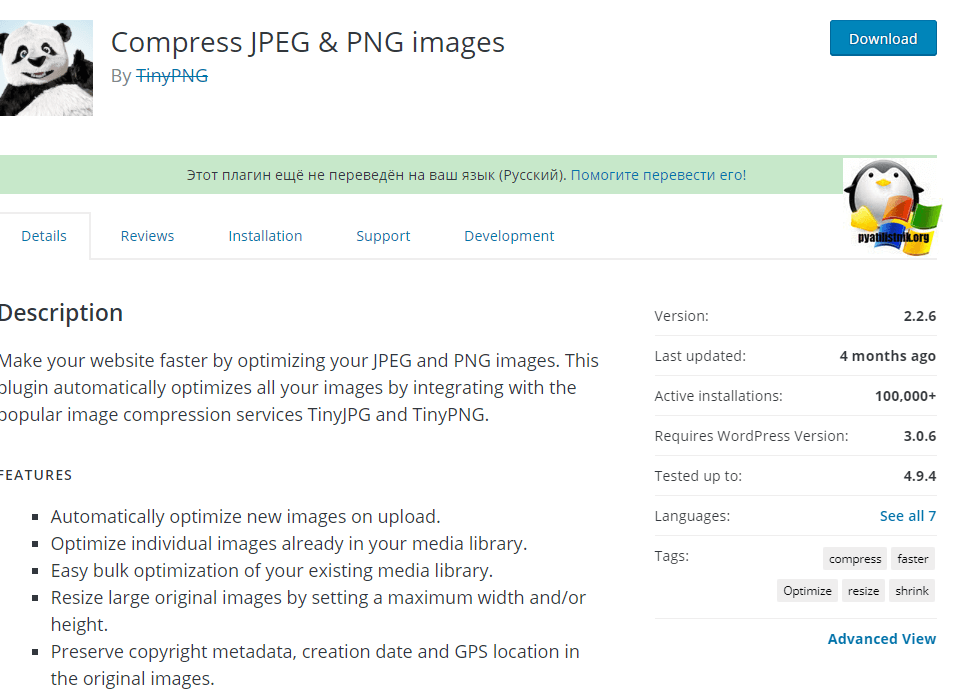
Щелкаем по кнопке WordPress plugin, так как у меня задача, это оптимизация изображений вордпресс. Вас перебросит на страницу скачивания, нажимаем кнопку Download.
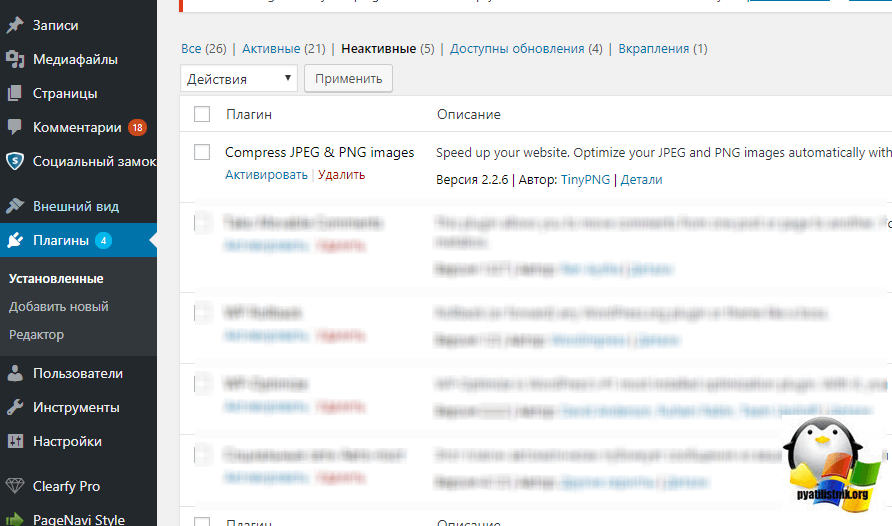
Далее производим установку плагина в WordPress, как это делать я вам описывал, на этом останавливать не буду. После чего переходим в раздел "Плагины - Установленные" и активируем Compress JPEG & PNG image.
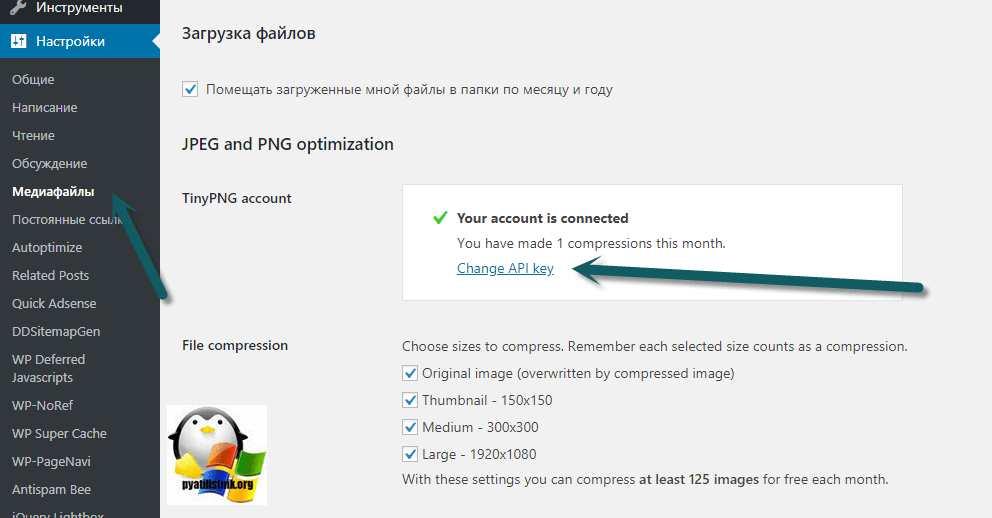
У вас активируется плагин, его настройку нужно производить из меню "Настройки - Медиафайлы". Вам необходимо будет получить месячный, бесплатный ключ, который позволяет обрабатывать до 500 изображений на WordPress. Чтобы его получить нажмите Change API key.
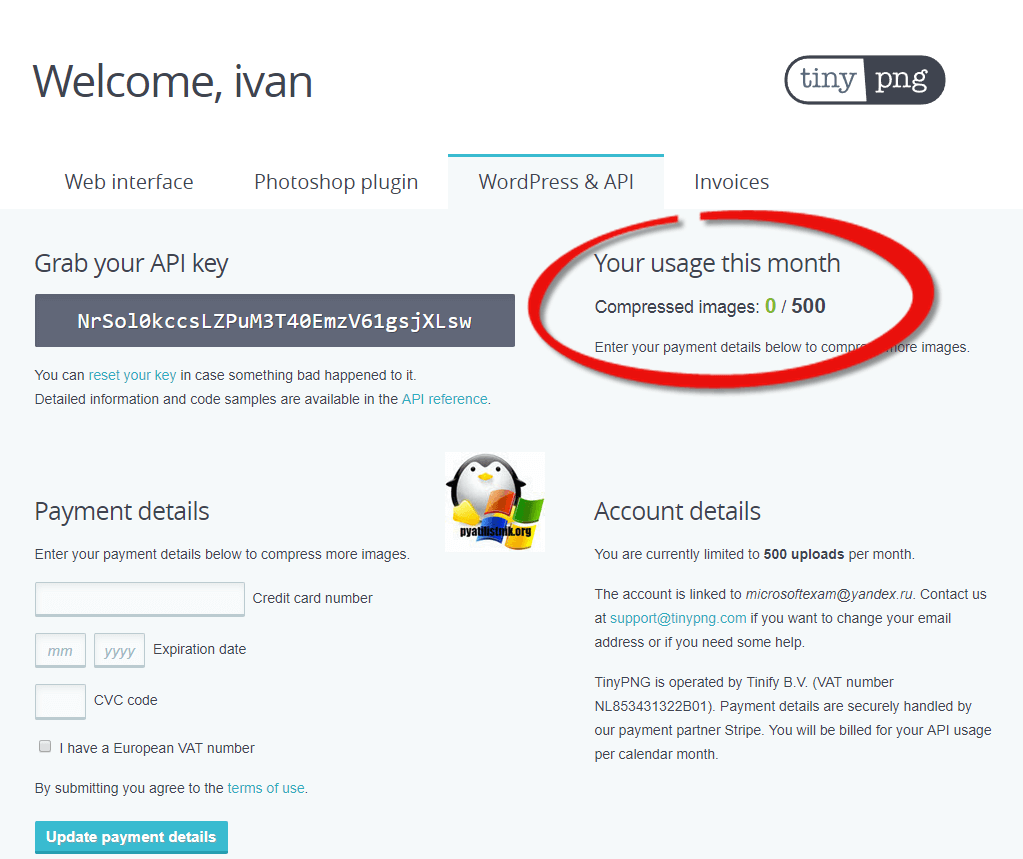
Вам после регистрации дадут API ключ, который вы вставите в "Настройки - Медиафайлы"
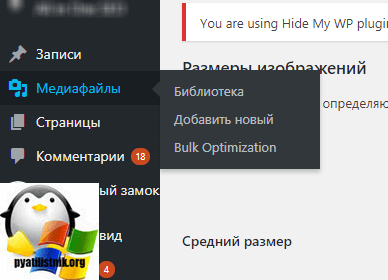
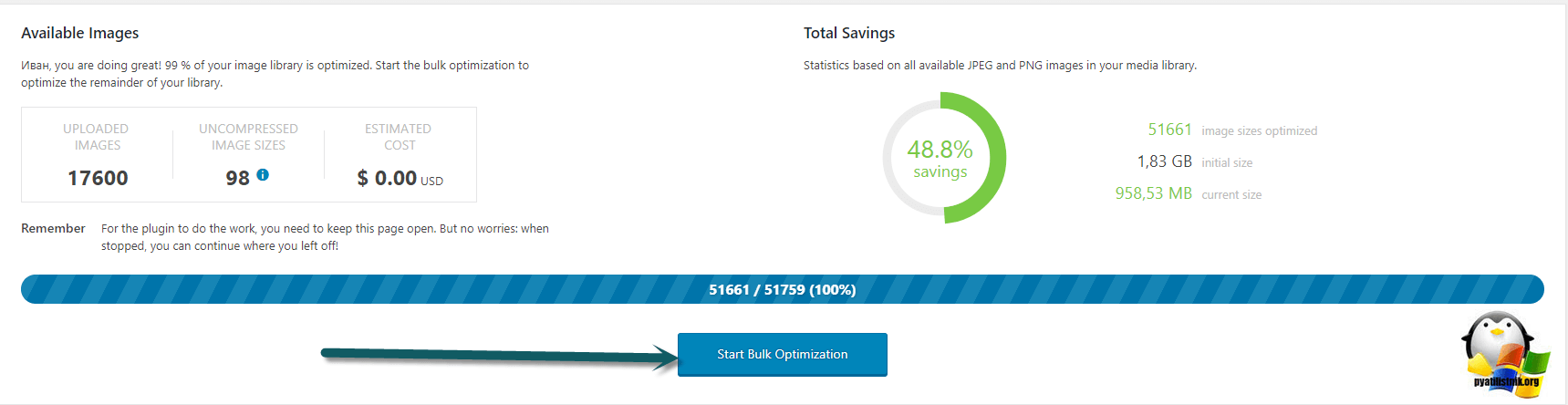
Далее автоматическая оптимизация изображений для сайта, выполняется в меню "Медиафайлы - Bulk Optimization"
Вам необходимо будет для оптимизации изображений нажать кнопку Start Bulk Optimization. Обратите внимание, что у меня в примере, плагин уже сжал все изображения на 48,8% и сохранил свыше 900 мегабайт дискового пространства. Для хостингов на SSD дисках это очень приятная возможность.
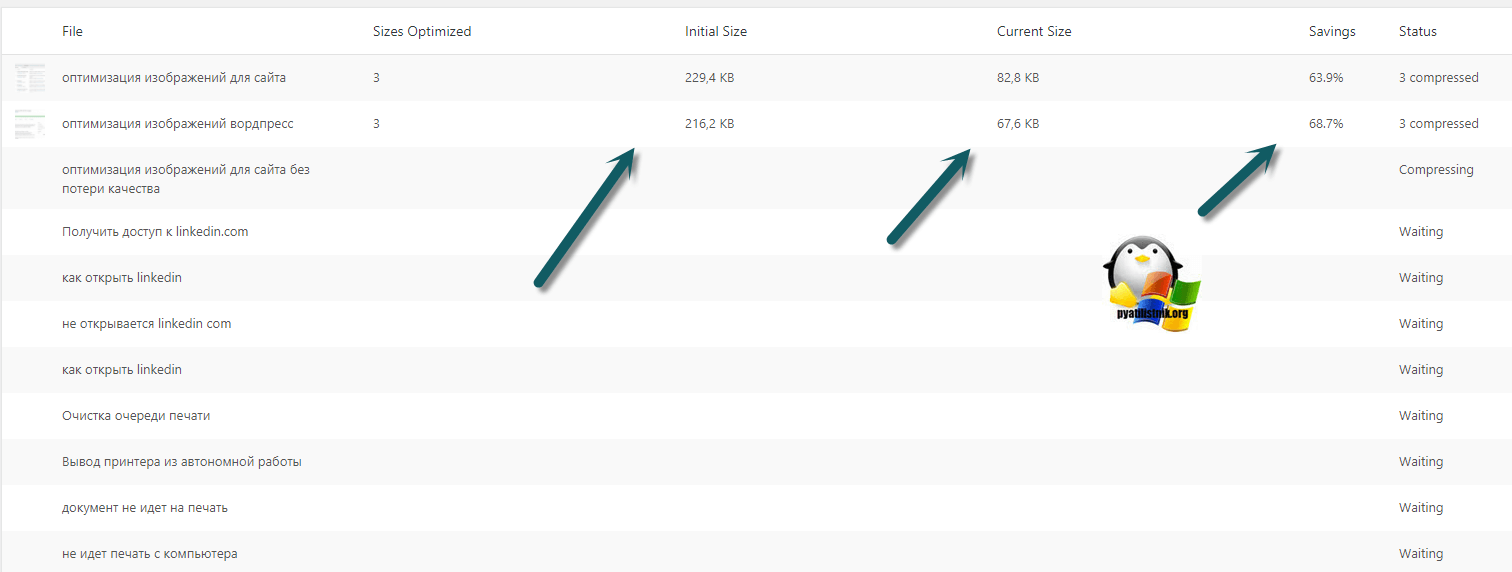
Начинается процесс оптимизации изображений вордпресс, обратите внимание, что в среднем сжатие дает экономию на 60% и без потери качества. Ваша скорость загрузки страницы, теперь резко возрастет.
Когда у вас закончится 500 бесплатных оптимизаций, вы можете зарегистрироваться на новую почту и получить новый ключик, это по русски. Если у вас возникли трудности, то пишите о них в комментариях, постараемся вместе решить их.

















Мне больше всего нравиться этот плагин для оптимизации изображений
_ttps://wordpress.org/plugins/opti-mozjpeg-guetzli-webp/
Его создал мой знакомый сначала для себя. Но потом решил поделится и выложил в интернет. Главная его специфика — он реально полностью бесплатный, нет никаких подвохов. И он 100% работает в Google Pagespeed, исправляет там все претензии по оптимизации изображений. Может автору статьи будет интересно протестировать и его и написать свою рецензию.
w.tools — реальное ускорение, сайт летает.