Меняем постоянные ссылки картинок на относительные в WordPress

Добрый день, уважаемые читатели и пользователи компьютеров, как вы знаете основным приоритетом в поисковой выдаче Google, сейчас будет отдаваться сайтам, которые успели перейти на безопасный протокол https и сделали свой сайт под удобный просмотр на мобильных устройствах, и это логично, так как сейчас более 50 процентов запросов, уже идут через мобильные девайсы. Сам переход на https я вам опишу на своем примере, сейчас я лишь сделаю небольшую для этого подготовку, а именно переведу все ссылки на картинки и внутренние ссылки перелинковки с постоянных ссылок на относительные, да и вообще расскажу, что это такое и как вам это поможет и в мобильной войне.
Постоянные и относительные ссылки
Давайте я для начала опишу проблему, 8 февраля Google выдал новый апдейт фильтра, в результате чего очень многие сайты просели в выдаче, пока толком никто не знает, что именно случилось, но сайты у которых есть AMP страницы и доступ по https, понесли меньший урон, плюс Google уже с начала 2015 года пропагандирует политику, чтобы все сайты перешли на защищенный https, я не против этого, но это очень болезненная ситуация, так как для него сайт с http и https, это разные сайты, а это означает, что на время переиндексации сайта, вы потеряете трафик и не факт, что потом восстановите позиции, но делать нечего, так как рано или поздно, он заставит это сделать, лучше сейчас сделать, чем потом. Основной проблемой перехода на https, является перевод всех внутренних ссылок на новый адрес, а особенно это касается картинок в блогах, у меня вот их лично 25 000, можно конечно сделать редирект, но есть более красивое и правильное решение, которое позволит перевести все ссылки на картинки на относительные адреса, и вам без разницы будет на каком протоколе вы сидите и увеличит скорость загрузки сайта WordPress, за счет уменьшения кода.
Давайте теперь разберемся какие ссылки бывают в WordPress.
Постоянные ссылки WordPress
Постоянные ссылки, это некая константа, как есть адрес, так по нему и ссылаются. Примеры таких ссылок:
- http://pyatilistnik.org/?p=123
- http://pyatilistnik.org/2017/02/27/sample-post/
- http://pyatilistnik.org/2017/02/sample-post/
- http://pyatilistnik.org/archives/123
- http://pyatilistnik.org/sample-post/
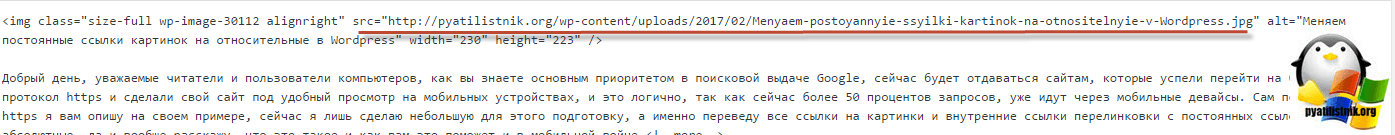
Вот пример кода, как это видит поисковый бот. Представьте ситуацию, что у вас 1000 статей, и вы перешли на https протокол, при таком раскладе у вас все ссылки на картинки будут вести на http версию, незащищенную, где будет выскакивать ошибка сертификата безопасности сервера, или вообще будет циклический редирект, оно вам надо.
Относительные ссылки WordPress
Относительная ссылка, выглядит вот так:
- /?p=123
- /2017/02/27/sample-post/
- /2017/02/sample-post/
- /archives/123
- /sample-post/
Где уже ссылки https://pyatilistnik.org в конструкции нет, а / означает, что нужно обращаться к корню сайта, при https, это будет https://pyatilistnik.org. Плюс бонусом будет сокращение кода страницы, увеличение скорости загрузки сайта. У меня допустим 25 000 картинок, теперь представьте, что я удалил 25 000 слово https://pyatilistnik.org в коде. Если посчитать в байтах, то данная ссылка будет весить 24 байта, умножим ее на 25 000 и поделим на 1024, в итоге получиться 584 килобайта, именно на эту цифру я уменьшу размер кода у сайта. Вы можете сказать, что это фигня, на что я вам отвечу, что все складывается из мелочей, и даже 500 килобайт, в мобильной выдаче играют роль, опять же при индексации Google будет меньше тратить мощностей у Crawl rang обходе.
Замена кода WordPress
Через плагин Search Regex
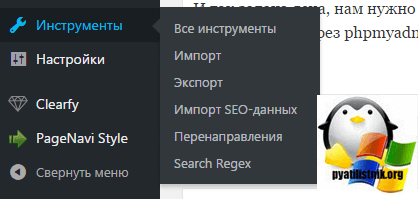
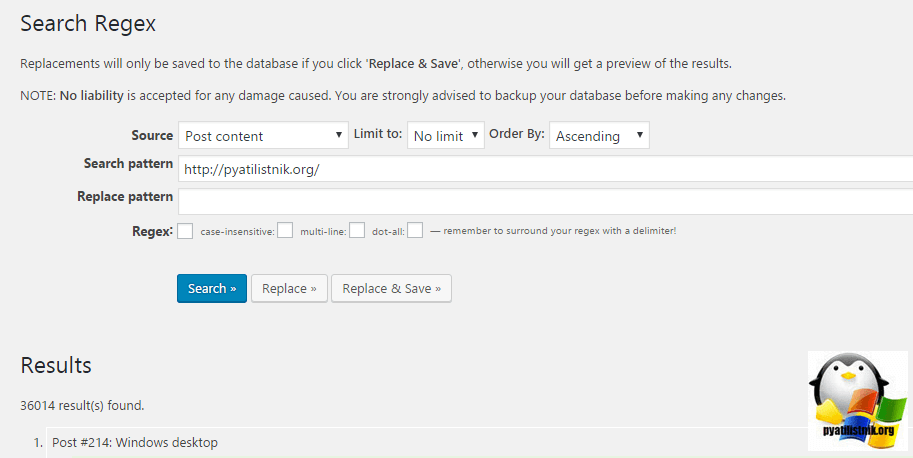
И так задача ясна, нам нужно заменить постоянные ссылки на относительные. Для этого нам нужно сделать поиск по базе данных WordPress и заменить одни значения на другие. Тут два варианта, через phpmyadmin или же более простой, с помощью установленного плагина Search Regex. В админке WordPress переходим в инструменты > Search Regex.
Тут от вас потребуется два действия, первое это ввести адрес корневого домена и нажать search. В результате поиска я нашел 36 000 записей.
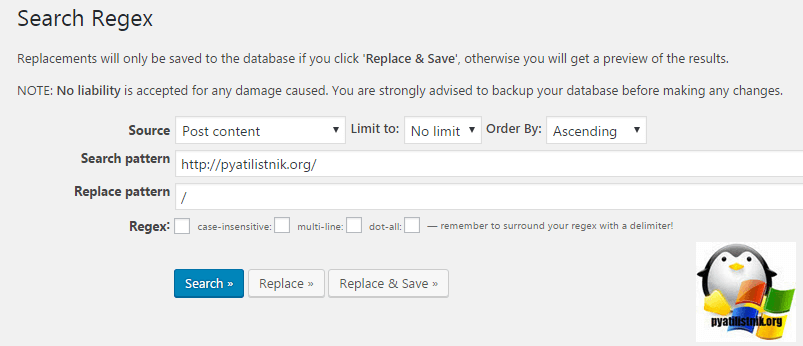
Затем в поле Replace pattern, ставите знак / (это то же самое, что и ссылка на вашу главную страницу) и нажимаем Replace & Save.
Еще хочу отметить, что если у вас нужно очень много поменять значений, то плагин может подвиснуть и выдать белый экран, придется выставлять лимиты на перезапись. Если у вас ну очень большое количество контента для смены постоянной ссылки на относительную, то вам придется это сделать через phpmyadmin.
Через phpmyadmin
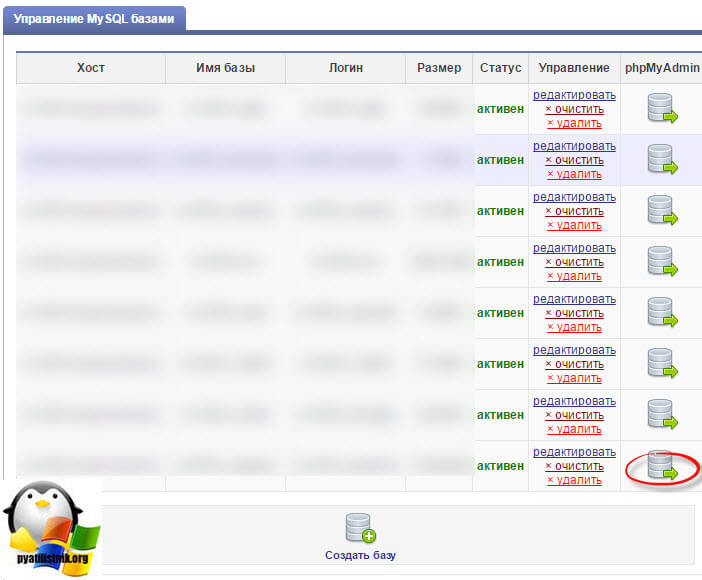
Заходите на ваш phpmyadmin, у меня это делается через интерфейс хостинга mchost.ru, про него я вам уже делал вводную статью.
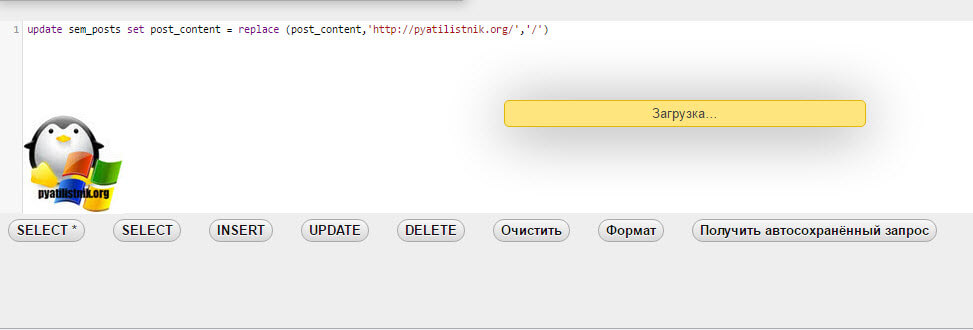
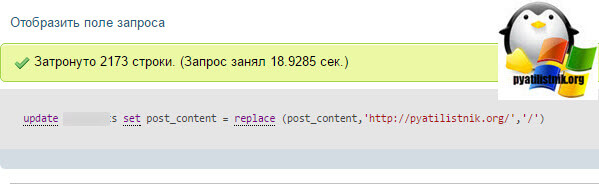
Заходите в SQL и делаете вот такой запрос:
В итоге у меня было найдено 2173 строк, в которых были заменены нужные значения.
 Через плагин Velvet Blues Update URLs
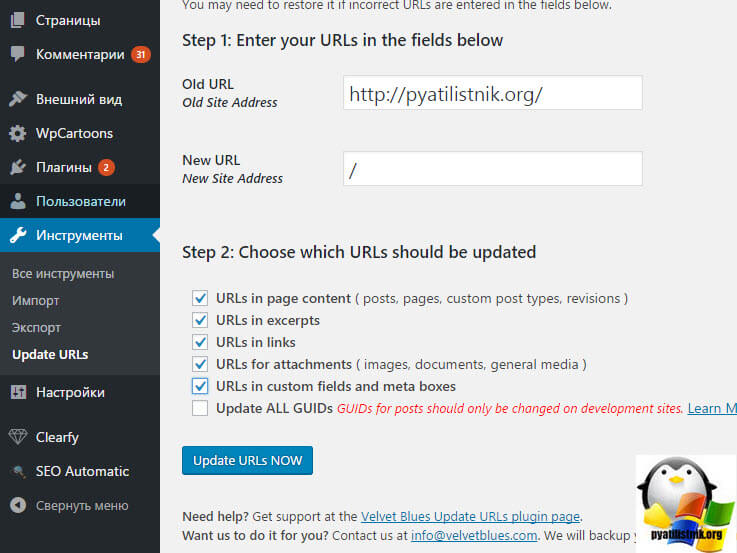
Через плагин Velvet Blues Update URLs
Вы так же можете воспользоваться плагином Velvet Blues Update URLs. После установки заходим в Инструменты > Update URLs. В поле Old URL вводим, то что нужно менять, а в New URL вводим, то что нужно подставить. В итоге вы сможете поменять постоянные ссылки из перелинковки и на картинки сайта, на относительные.
Так же приучите себя в момент простановки ссылки на внутренние страницы сайта или картинки, сразу ставить абсолютную ссылку. Один пункт для перехода на https выполнен.
















Спасибо большое! Только благодаря плагину Search Regex я смог изменить на сайте undelete-file.ru относительные ссылки сайта на абсолютные! Менять пришлось из-за того, что гугл вебмастер и яндекс «ругались» на неверные адреса картинок, поэтому я все ссылки поменял на абсолютные! Спасибо ещё раз!
Лучше всегда держать все в таком виде, проще потом и на https переходить и меньше кода в странице.
Постоянные ссылки для того чтобы было сложнее парсить.. а все 25 000 картинок вы в одном посте не публикуете.. мне кажется ради байт морочится точно не стоит)
Да программы по парсингу делают это на лету, просто при переходе на https мне это сильно помогло, не было mix контента