Импорт таблицы на веб-странице в Google Sheets
- Как без труда импортировать HTML-таблицы в Google Таблицы
- Что такое IMPORTHTML?
- Как импортировать таблицу с помощью IMPORTHTML в Google таблицу
- Как ограничить количество импортируемых столбцов
- Как импортировать список с помощью IMPORTHTML в Google таблицу
- Как импортировать CSV файл с помощью importdata в Google таблицу
- Как импортировать RSS с помощью importfeed в Google таблицу
- Дополнительные ссылки

Добрый день! Уважаемые гости и подписчики IT блога Pyatilistnik.org. В минувший раз мы с вами научились удалять пустые ячейки в Google таблицах, что позволило более удобно работать в сервисе. Сегодня я хочу вас научить производить импорт данных таблицы, которую вы можете встретить на любой странице в интернете в Гугл таблицу, и сразу скажу, что это не будет банальный копипаст. Думаю вам это будет удобно, давайте начинать.
Как без труда импортировать HTML-таблицы в Google Таблицы
Интернет переполнен данными. Однако получение этих данных в правильном формате - это реальная задача. Требуется некоторая очистка и фильтрация, чтобы привести данные в формат, который идеально подходит для анализа, вы не везде можете получить данные с HTML страницы в виде CSV файла, чтобы легко можно потом отформатировать в удобный вид.
Представим ситуацию, что вы решили скопировать из статьи в Википедии таблицу или таблицы, вы как и я до написания данной статьи просто выделяли текст в таблице и копировали его в Google таблицы, надеясь, что там все будет красиво и не нужно форматировать, но к сожалению такой метод просто устарел и не является самым правильным, и так же не даст вам такого же быстрого результата, как тот что я вам опишу ниже.
Так же бывает еще ряд ограничений, который вам не позволит перенести данные из таблицы на веб-странице в Google Sheets:
- Когда таблица обычно была длинной и занимала всю веб-страницу
- Когда данные не были статичными, т. е. обновлялись через определенные промежутки времени. Поэтому каждый раз, когда в исходном наборе данных происходило изменение, вам приходилось снова получать набор данных.
В подобных ситуациях простого копирования и вставки недостаточно. Другим вариантом был парсинг, но я искал что-то быстрое и простое, не требующее тонны кода. Именно тогда я наткнулся на удобную функцию в Google Sheets под названием IMPORTHTML, которая идеально подходит для импорта данных из таблицы или списка внутри HTML-страницы. В этой статье я опишу весь процесс загрузки таблиц (и списков) в листы Google.
Что такое IMPORTHTML?
Согласно странице поддержки Google, IMPORTXML "импортирует данные из любых различных типов структурированных данных, включая XML, HTML, CSV, TSV, RSS и ATOM XML-каналы".
По сути, IMPORTXML - это функция, позволяющая извлекать структурированные данные с веб-страниц, знания программирования не требуются.
Например, можно быстро и легко извлекать такие данные, как заголовки страниц, описания или ссылки, а также более сложную информацию.
Прежде чем использовать функцию, давайте быстро разберемся в ее синтаксисе IMPORTXML. Функция IMPORTXML принимает три различных параметра и записывается следующим образом:
- 1️⃣URL -адрес: относится к URL-адресу страницы, на которой находится таблица. Не забудьте добавить протокол (например, http://) и убедитесь, что URL-адрес заключен в кавычки.
- 2️⃣Запрос: запрос может быть либо таблицей, либо списком элементов. Например, если вы хотите импортировать таблицу, укажите table в кавычках, иначе укажите список (list).
- 3️⃣Индекс: Относится к позиции таблицы на веб-странице, которая начинается с 1. Как вычислять номер таблицы я покажу.
- 4️⃣XPath: расшифровывается как XML Path Language и может использоваться для навигации по элементам и атрибутам в XML-документе.
Как импортировать таблицу с помощью IMPORTHTML в Google таблицу
Давайте теперь посмотрим, как мы можем быстро и легко импортировать HTML-таблицу, на которую есть ссылка в статье Википедии, в таблицу Google. Я для примера буду использовать страницу со списком эпизодов утиных историй.
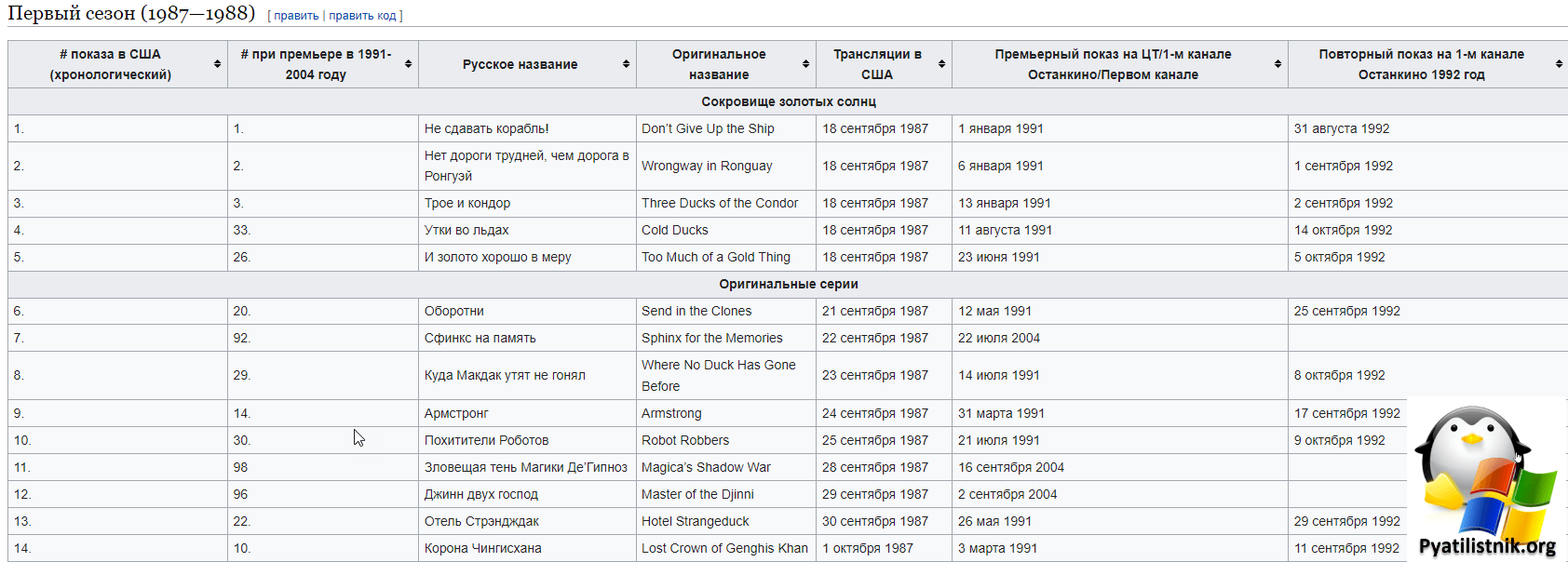
Хотя ссылка в кириллице будет иметь очень большую длину в латинице, это вы увидите в рабочем примере. Меня будет интересовать вот эта таблица.
- 1️⃣Создайте новый документ в гугл таблицах
- 2️⃣Далее вам нужно определиться с адресом веб-страницы, откуда вы будите импортировать данные
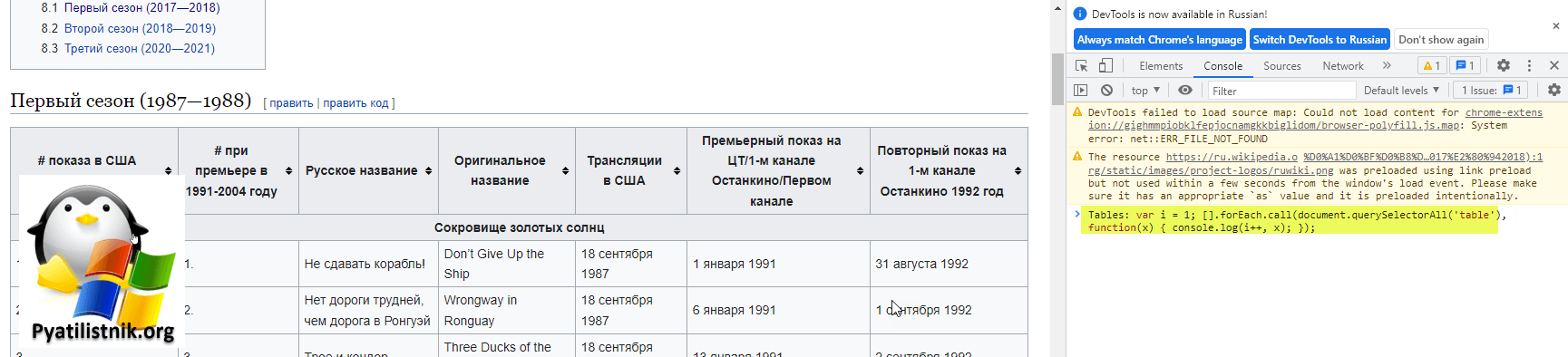
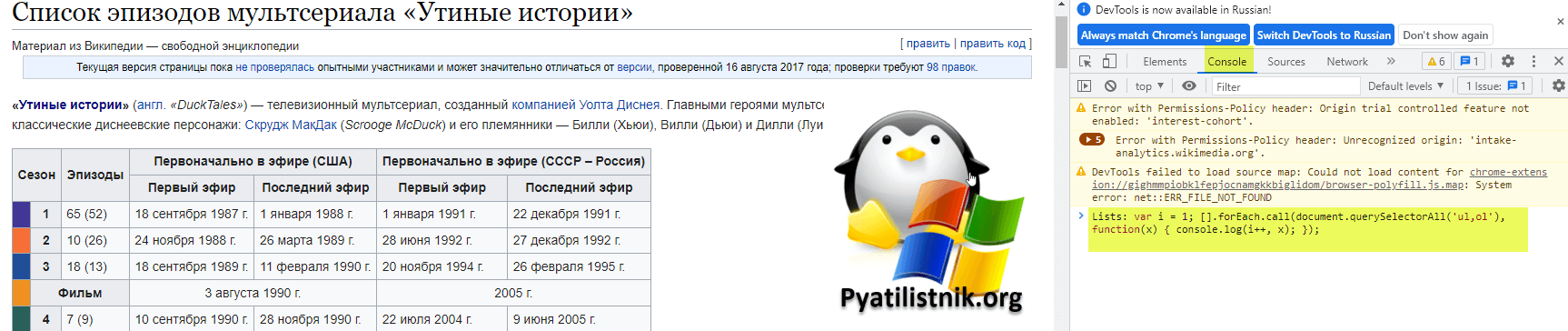
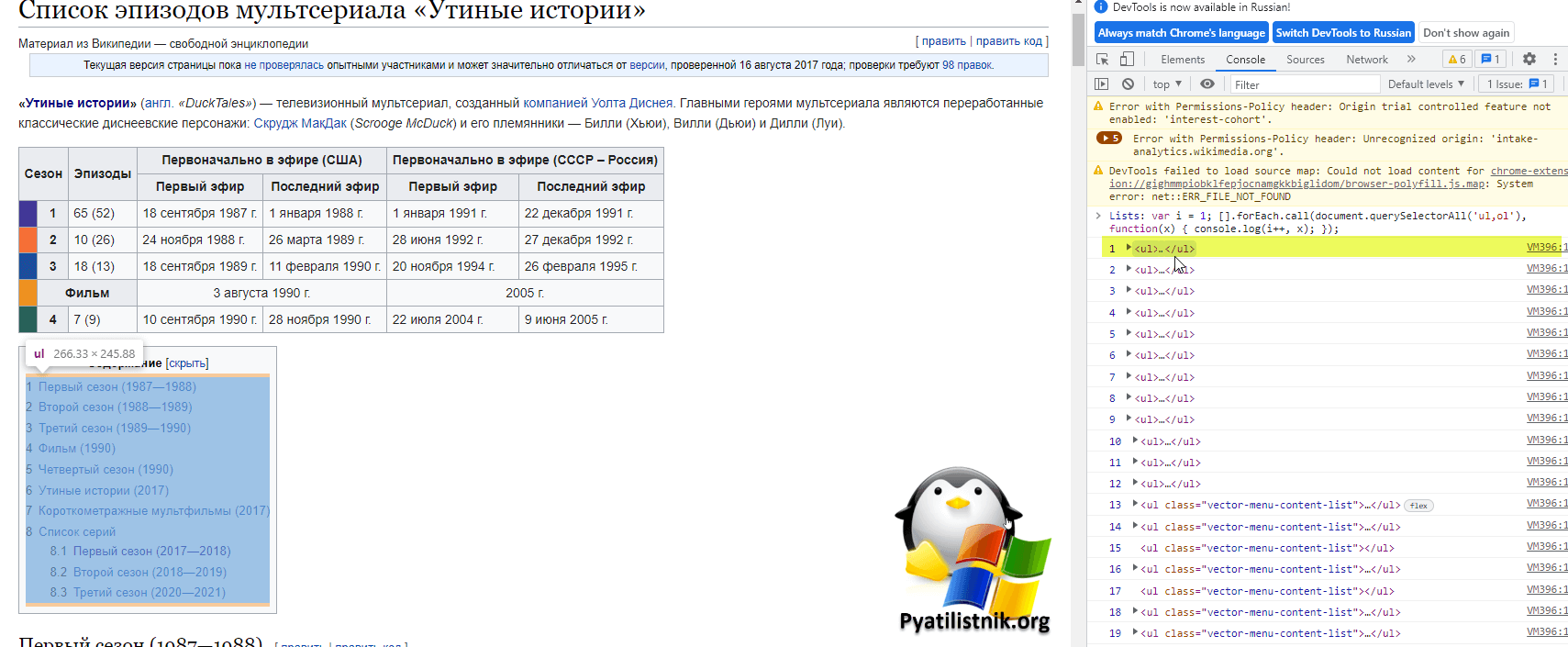
- 3️⃣Нужно вычислить номер таблицы или списка. Например, мне нужно определить номер таблицы на HTML странице, для этого вы должны вызвать на данной странице режим разработчика в вашем браузере.
- 4️⃣Далее вы должны найти вкладку "Console" и вставить в нее текст:
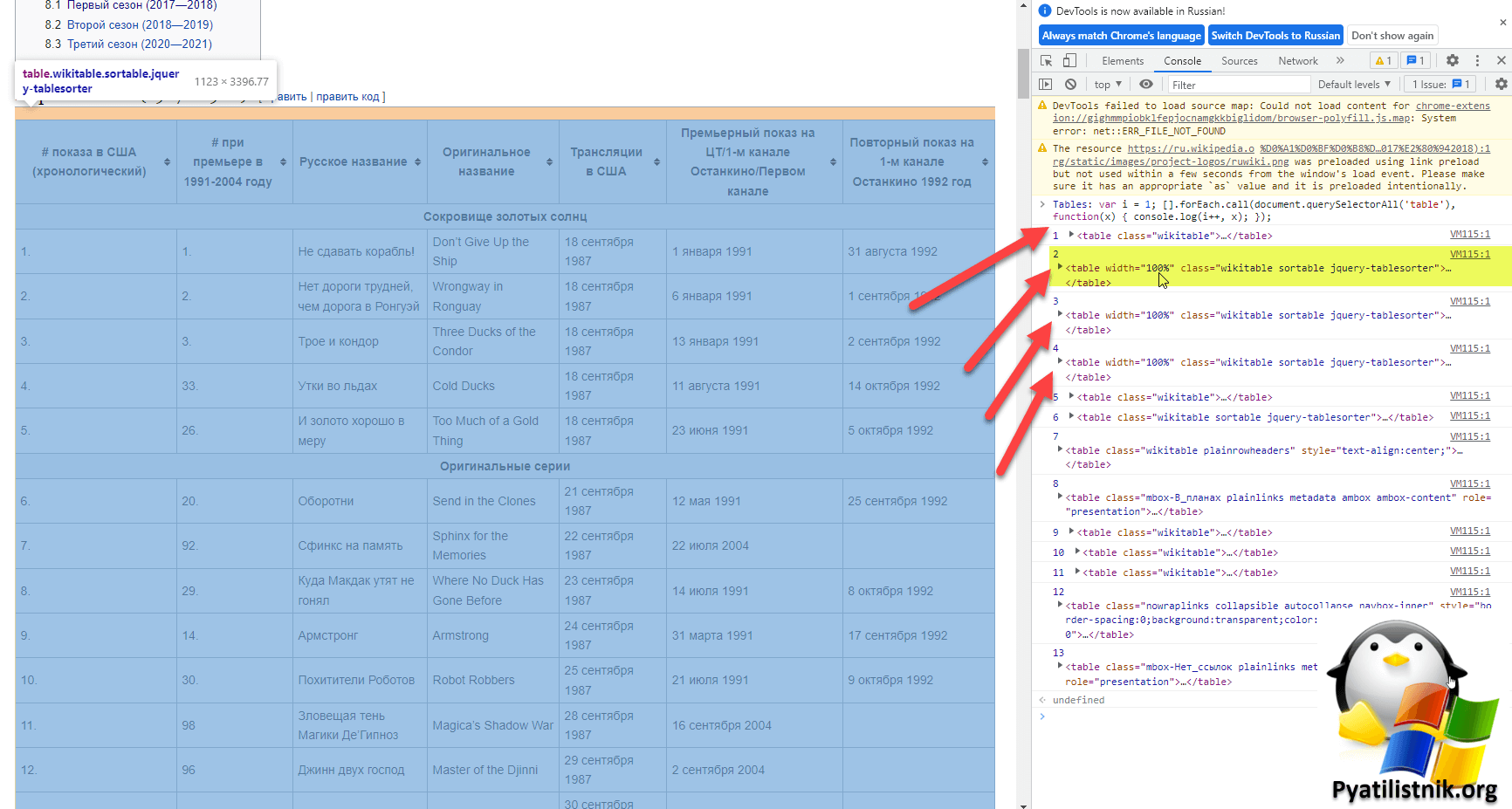
После чего нажмите Enter. Это найдет все таблицы на странице.
- 5️⃣Наводим поочереди мышку по таблицам и ищем нужную. Нужная сразу будет выделена, как только мышка попадет на нужный участок коды. В моем примере, это цифра "2". Эта цифра нужна будет далее.
- 6️⃣Теперь зная все вводные в первой ячейке документа Google Sheets введите знак ровно "=" и напишите IMPORTHTML и выбираем функцию.
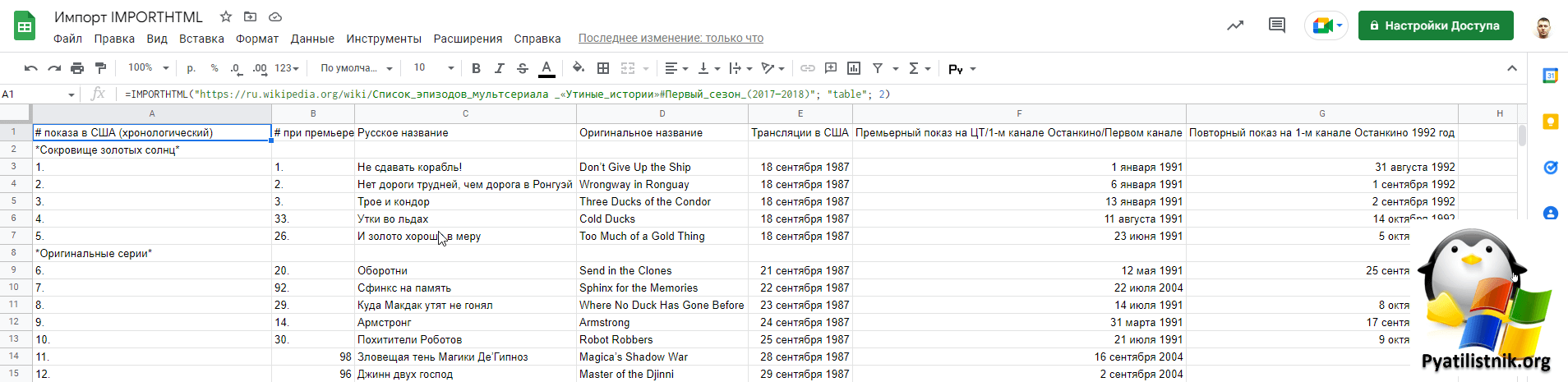
- 7️⃣Далее вы пишите в таком формате:
Где мы говорим, что будет производиться импорт данных с адреса указанного в функции, тип данных таблица, и ее номер 2
В результате через пару секунд вы увидите загруженные данные, и что самое отличное если они поменяются на источнике, они поменяются и у вас автоматически. Эти данные вы можете легко потом сохранить и экспортировать в нужный вам вид.
Как ограничить количество импортируемых столбцов
Есть множество вещей, которые вы можете сделать, чтобы настроить импортированные данные. Этого можно достичь, используя функцию Query в сочетании с IMPORTHTML. Функция Query запускает запрос API визуализации Google по данным.
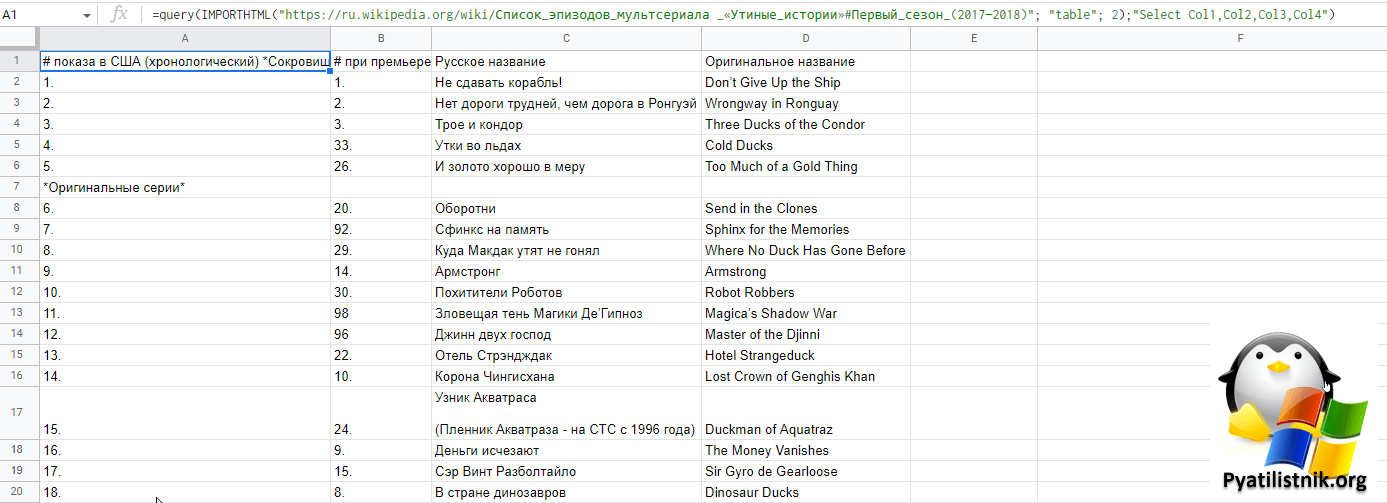
Допустим, вы хотите импортировать не все столбцы, а некоторые из них. Вы можете передать индекс нужных столбцов. Например, если нам нужны только первые три четыре, наша функция будет выглядеть следующим образом:
В итоге я вижу только нужные столбцы.
Как импортировать список с помощью IMPORTHTML в Google таблицу
Давайте теперь посмотрим, как мы можем быстро и легко импортировать HTML-список, на который есть ссылка в статье Википедии, в таблицу Google. Я для примера буду использовать страницу со списком эпизодов утиных историй.
- 1️⃣Создайте новый документ в гугл таблицах
- 2️⃣Далее вам нужно определиться с адресом веб-страницы, откуда вы будите импортировать данные
- 3️⃣Нужно вычислить номер таблицы или списка. Например, мне нужно определить номер таблицы на HTML странице, для этого вы должны вызвать на данной странице режим разработчика в вашем браузере.
- 4️⃣Далее вы должны найти вкладку "Console" и вставить в нее текст:
Для определения списков используйте такой код:
После чего нажмите Enter. Это найдет все таблицы на странице.
5️⃣Наводим поочереди мышку по спискам и ищем нужный. Нужный сразу будет выделен, как только мышка попадет на нужный участок коды. У меня выходит, это список под номером 1.
- 6️⃣Теперь зная все вводные в первой ячейке документа Google Sheets введите знак ровно "=" и напишите:
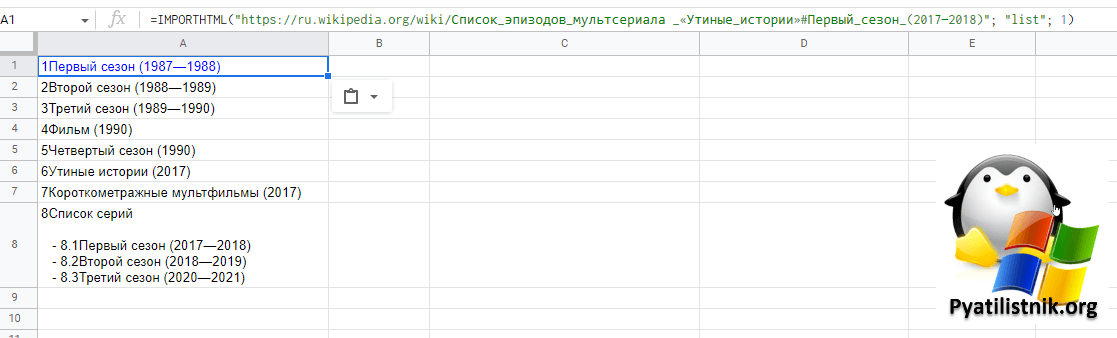
Как видим все прекрасно импортировалось.
Как импортировать CSV файл с помощью importdata в Google таблицу
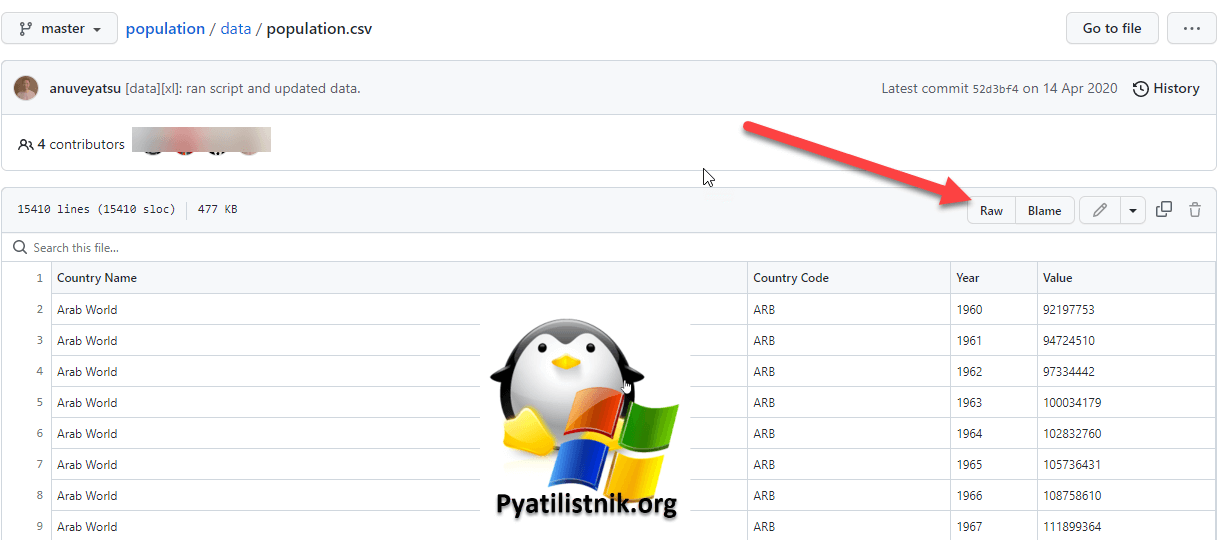
Иногда вы можете располагать CSV файлом, который вам передали или же он находится на github. Можно легко использовать IMPORTHTML для импорта этих данных. Вот пример CSV файла на github.
Как видите данные в виде столбцов, нажмем кнопку "Raw", чтобы посмотреть их в виде прямой ссылки на данный файл.
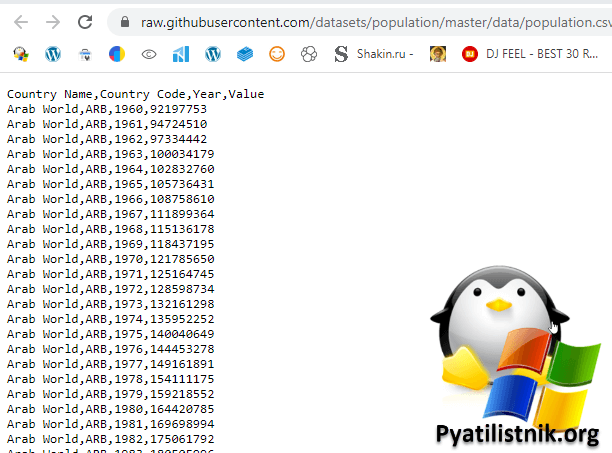
В итоге вы увидите подобное окно, классический CSV, но открытый в браузере.
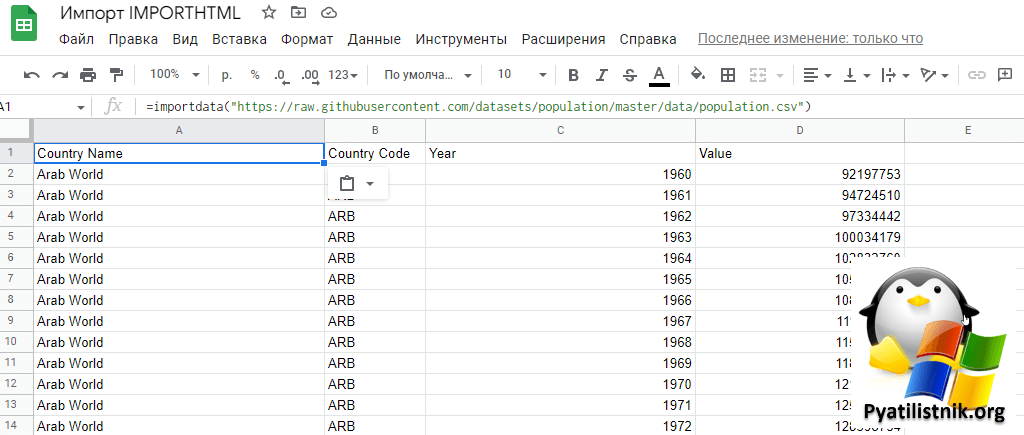
Теперь откройте Google Sheets и введите в первой ячейке функцию:
В результате все данные из CSV файл будут импортированы в "Google Таблицы", функция importdata прекрасно отработала.
Как импортировать RSS с помощью importfeed в Google таблицу
Еще вы можете легко производить импортирование данных из RSS лент в Гугл таблицу, для этого есть функция importfeed.
- 1️⃣ Находим нужный адрес с RSS подпиской, в моем примере будет мой сайт:
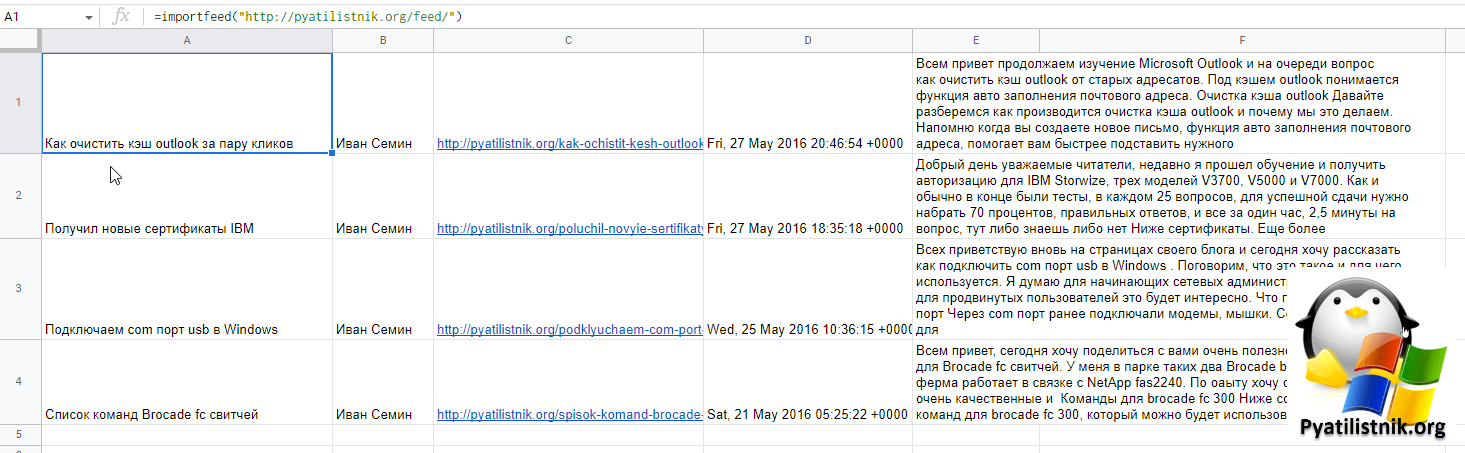
- 2️⃣Далее вы в документе Google Sheets пишите вот такую функцию:
В результате вы получите мою старую RSS ленту.
Дополнительные ссылки
- https://support.google.com/docs/answer/3093339?hl=ru#