SNI (Server Name Indication) в IIS и nginx
 Добрый день уважаемые читатели и гости блога, в прошлый раз мы рассмотрели установку и настройку CMS Bitrix сама CMS очень специфичная, тем не менее у нее есть свои хорошие применения, сегодня я хочу перенести вектор изучения, на другую веб-службу, а именно на Internet Information Services и nginx, в которых мы научимся настраивать технологию SNI (Server Name Indication) и поговорим про ее применение, на реальных примерах.
Добрый день уважаемые читатели и гости блога, в прошлый раз мы рассмотрели установку и настройку CMS Bitrix сама CMS очень специфичная, тем не менее у нее есть свои хорошие применения, сегодня я хочу перенести вектор изучения, на другую веб-службу, а именно на Internet Information Services и nginx, в которых мы научимся настраивать технологию SNI (Server Name Indication) и поговорим про ее применение, на реальных примерах.
Что такое SNI (Server Name Indication)
И так давайте разберемся в понятии SNI перед тем как произвести его настройку. Начиная с 2015 года, компания Google, продвигает в массы безопасный интернет, путем внедрения сертификатов безопасности и шифрования, мотивируя вебмастеров улучшением позиций, что на практике приводит и к печальным примерам, но сегодня не об этом. Многие вебмастера начали внедрение этой технологии, и я вам рассказывал про настройку нескольких сайтов на iis 7.5, там мне пришлось по изворачиваться, чтобы запустить на одном Ip адресе два разных сайта https и с разными сертификатами, кто не читал, переходите по ссылке, чуть выше.
Так вот данную проблему решил приход технологии Server Name Indication, именно она понимает к какому веб ресурсу обращаются и пересылает сетевые запросы и пакеты на нужного адресата. Он не поступает как обычный веб-сервер по умолчанию, в задачи которого входило принимать защищенное соединение используя информацию из первого в списке виртуального хоста (обычно это "default") и пересылать на сайт, но проблема в том что он использовал всего один SSL сертификат, как для нужного, так и не для нужного сайта.
Server Name Indication (SNI) позволяет клиенту добавить имя запрашиваемого сайта в первое сообщение процедуры рукопожатия (ssl handshake). Именно эта информация позволяет серверу определить для какого сайта предназначено соединение и подсунуть его сертификат клиенту.
Поддержка SNI веб-серверами
Теперь давайте посмотрим с каких версий вы можете внедрять данную технологию:
- Apache начиная с версии 2.2.12
- OpenSSL с v0.9.8j
- Internet Explorer 7 и выше
- Firefox моложе v.2
- Opera 8 с включенной поддержкой TLS 1.1
- Google Chrome на всем, что новее WinXP.
- Chrome Version 5.0.342.0 на OS X 10.5.7
- Safari 2.1 and later OS X 10.5.6 and later или Windows Vista and later
Настройка SSL SNI в IIS 8.5 и выше
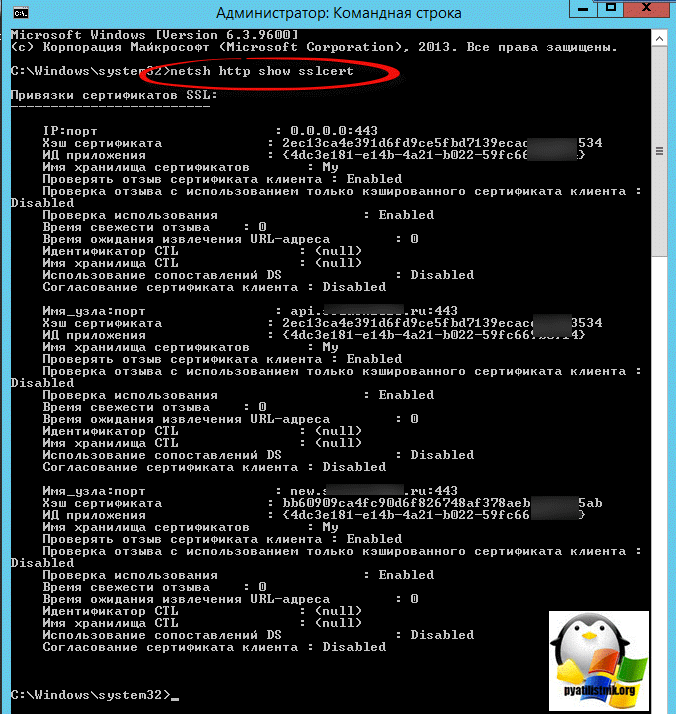
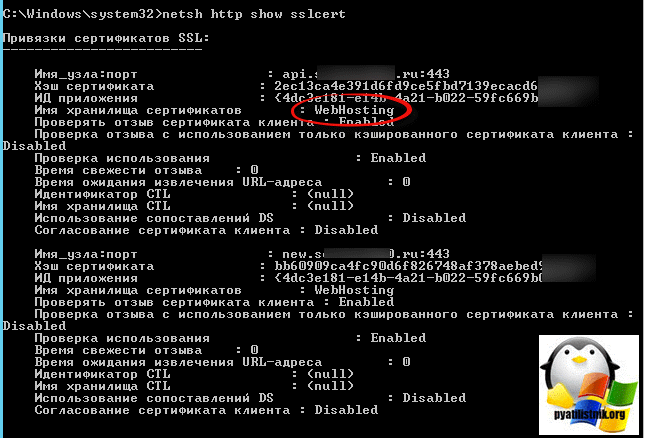
Начиная с Windows Server 2012 R2 у вас есть возможность использовать IIS 8.5 с поддержкой данной функции. Для ее настройки сделаем следующее. Первым делом посмотрите есть ли у вас привязанные уже SSL сертификаты к hhtps сайту и ip адресу, сделать это можно командой:
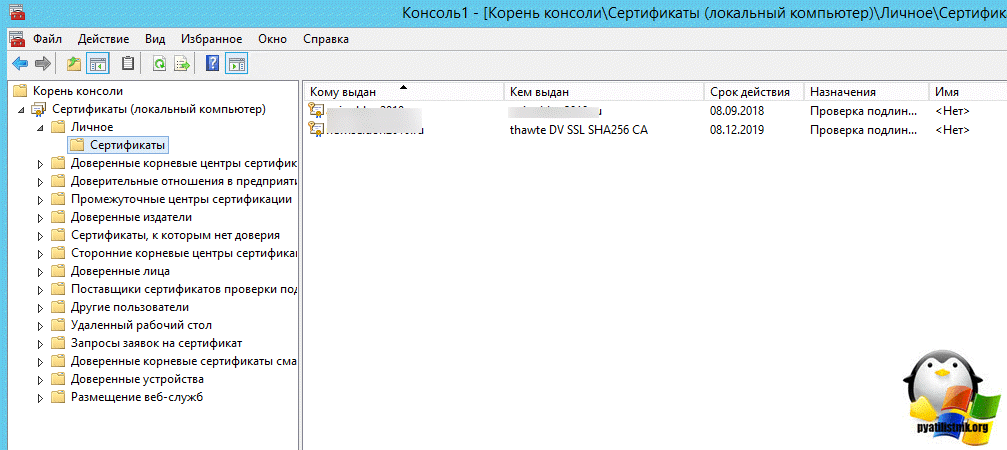
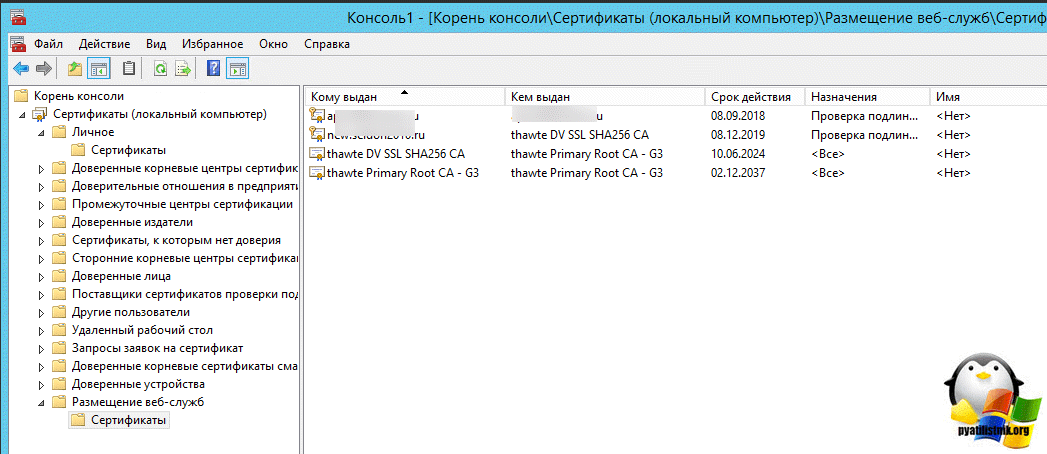
В моем примере, два сайта и у каждого свой сертификат для доступа по https, у вас будут свои. Напоминаю, что когда я рассказывал, про импортирование SSL в формате PFX на IIS сервер, я делал это в раздел "Личное" для компьютера. Для настройки SSL и TLS SNI, нам потребуется контейнер "Размещение веб-служб" (Web Hosting). Как добавить оснастку сертификаты, я вам рассказывал. Нам будет нужна именно сертификаты для компьютера. Если у вас уже есть сертификат в pfx, то это действие можете пропустить, если нет, то выгрузим его.
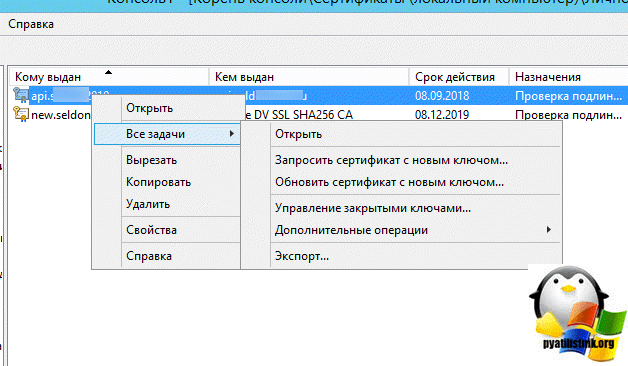
Для этого в контейнере "Личное > Сертификаты" найдите нужный из них, убедитесь, что в его иконке присутствует ключик в левом верхнем углу, это означает, что в нем есть приватный (закрытый ключ).
Делаете экспорт в pfx с экспортом закрытого ключа.
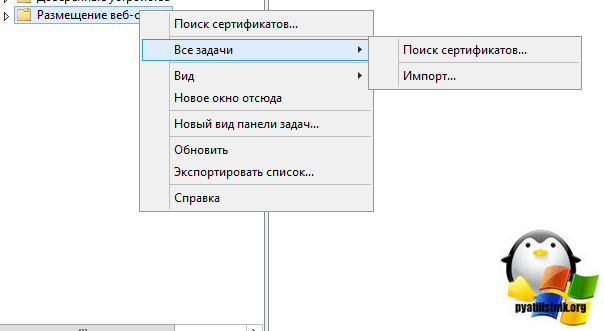
Далее переходите в раздел "Размещение веб-служб" и импортируете сертификат безопасности. через правый клик.
В мастере убеждаетесь, что делается это для локального компьютера.
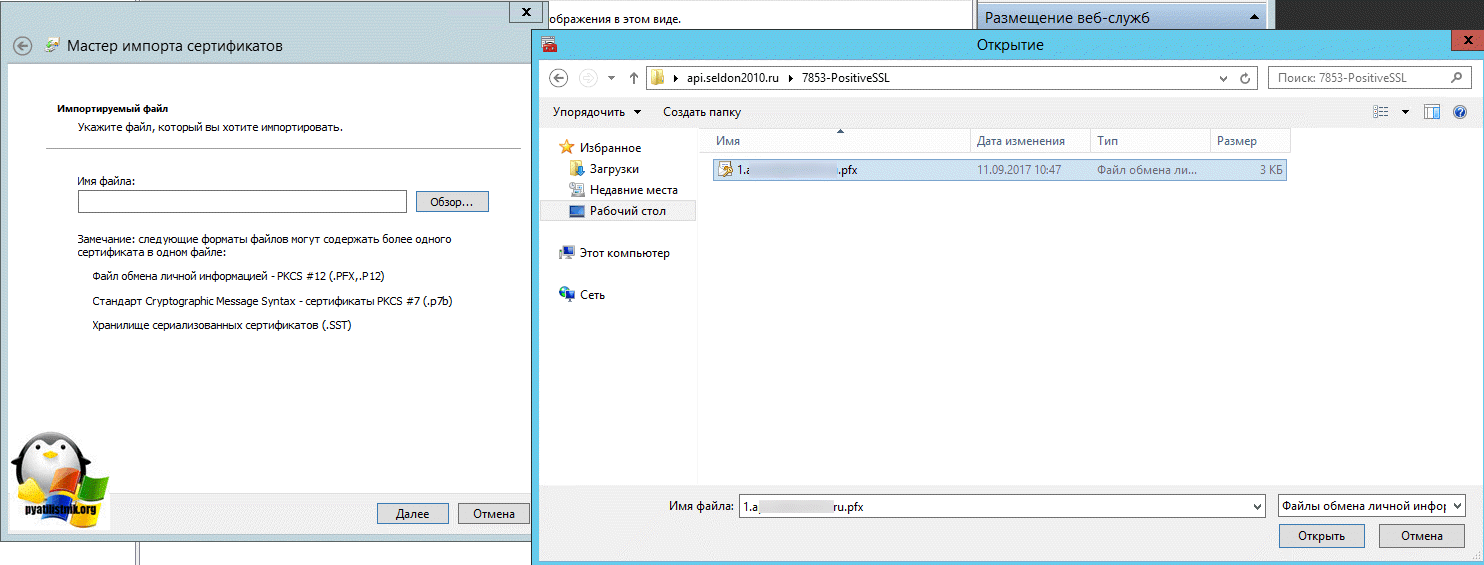
Указываем наш сертификат и жмем далее.
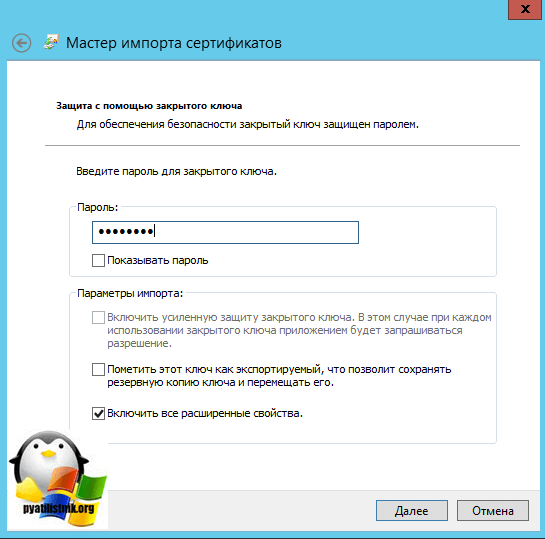
Указываем пароль безопасности.
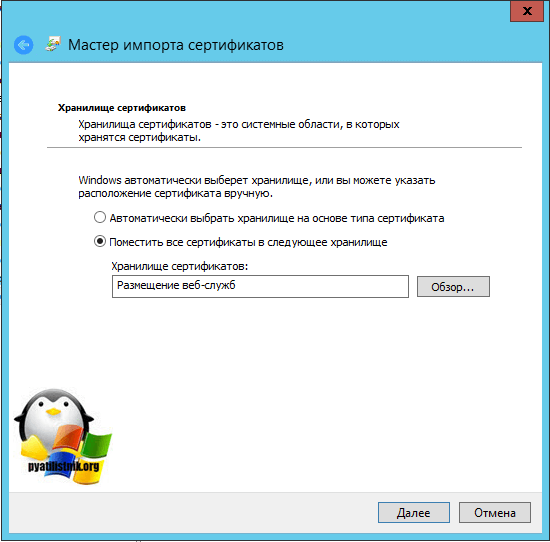
Указываем "Поместить все сертификаты в следующее хранилище" размещение веб-служб.
Импорт успешно выполнен.

У меня получилось вот так.
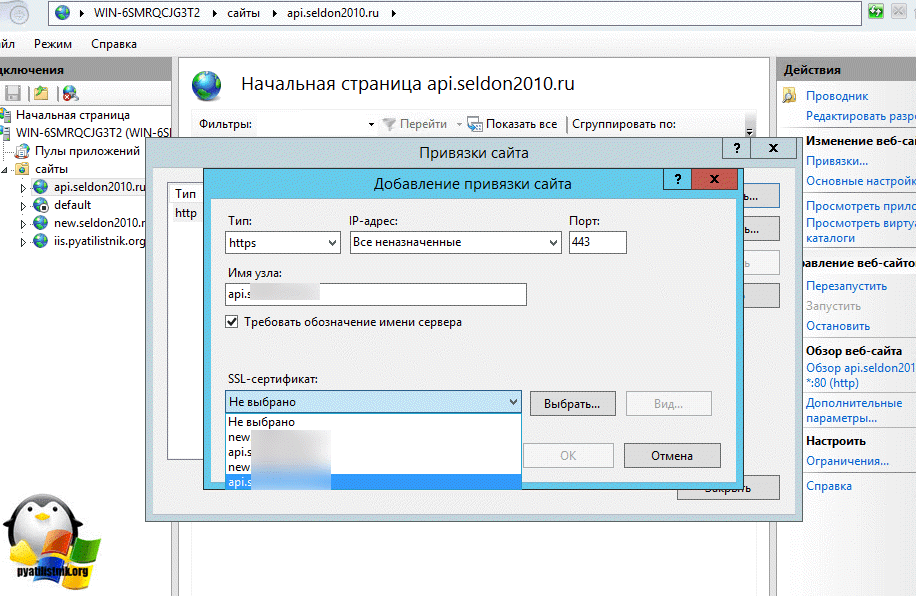
Теперь создаем новый сайт на https протоколе:
- Указываем имя узла > полное имя
- Ставим галку "Требовать обозначение имени сервера"
- Выбираем сертификат > обратите внимание, что так как у меня сертификаты и в контейнере "Личное" и в контейнере "Размещение веб-служб", то у меня есть дубли, те что мне нужны находятся внизу.
Вводим опять команды и видим, что имя хранилища сертификатов, стало Webhosting.
Вот так вот просто настраивается SNI (Server Name Indication) в IIS.
Настройка SNI в Apache
Пример двух сайтов в конфиге Apache:
<NameVirtualHost *:443>
<VirtualHost *:443>
ServerName www.yoursite.com
DocumentRoot /var/www/site
SSLEngine on
SSLCertificateFile /path/to/www_ваш сайт_com.crt
SSLCertificateKeyFile /path/to/www_ваш сайт_com.key
SSLCertificateChainFile /path/to/DigiCertCA.crt
</VirtualHost><VirtualHost *:443>
ServerName www.yoursite2.com
DocumentRoot /var/www/site2
SSLEngine on
SSLCertificateFile /path/to/www_ваш сайт 2_com.crt
SSLCertificateKeyFile /path/to/www_ваш сайт 2_com.key
SSLCertificateChainFile /path/to/DigiCertCA.crt
</VirtualHost>
Настройка SNI в nginx
Для реализации задуманного нам потребуются:
- сервер с root-доступом и установленным nginx версии 0.8 и выше (рекомендуется 1.4.x);
- сертификаты для нескольких доменов.
Установка сертификатов
Не имеет значение какие у вас сертификаты и где они будут расположены, но я рекомендую разместить все сертификаты в отдельном каталоге, например, /etc/keys/.
На все сертификаты и их приватные (закрытые) ключи следует установить владельца и группу root:root, а также права доступа chmod 600 для того, чтобы никто не смог похитить закрытую часть ключа.
Первоначальная инициализация nginx всегда выполняется с правами root, поэтому для сервера не будет проблемой считать конфигурационные файлы и сертификаты.
В нашем примере мы рассмотрим сертификаты srv1_example_org.crt, srv2_example_org.crt и их закрытые ключи srv1_example_org.key и srv2_example_org.key соответственно. Каждый выдан только для своего домена (srv1.example.org и srv2.example.org).
Настройка HTTPS Virtual Hosts
Создаём в каталоге /etc/nginx/sites-available/ конфиги для наших доменов api.seldon2010.ru и new.seldon2010.ru api.conf и new.conf.
Листинг файла api.conf:
upstream backend-api {server unix:/var/run/php5-api.sock;}
server {
listen 80;
server_name www.ваш сайт_com ваш сайт_com;
access_log /var/log/nginx/api.log;
error_log /var/log/nginx/api_error.log;
rewrite ^(.*) https://api.seldon2010.ru$1 permanent;
server_tokens off;
}
server {
listen 443 ssl;
ssl on;
ssl_certificate /etc/keys/ваш сайт_com.crt;
ssl_certificate_key /etc/keys/ваш сайт_com.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
server_name ваш сайт_com;
root /home/api/www;
access_log /var/log/nginx/api.log;
error_log /var/log/nginx/api_error.log;
index index.php;<
rewrite_log on;
server_tokens off;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass backend-api;
}
}
Листинг файла new.conf:
upstream backend-api {server unix:/var/run/php5-new.sock;}
server {
listen 80;
server_name www.ваш сайт_com ваш сайт_com;
access_log /var/log/nginx/new.log;
error_log /var/log/nginx/new_error.log;
rewrite ^(.*) https://ваш сайт_com$1 permanent;
server_tokens off;
}
server {
listen 443 ssl;
ssl on;
ssl_certificate /etc/keys/new_ваш сайт_com.crt;
ssl_certificate_key /etc/keys/new_ваш сайт_comu.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
server_name new.ваш сайт_com;
root /home/new/www;
access_log /var/log/nginx/new.log;
error_log /var/log/nginx/new_error.log;
index index.php;<
rewrite_log on;
server_tokens off;
location ~ \.php$ {
include fastcgi_params;
fastcgi_pass backend-api;
}
}
Перезапустите веб-сервер:
На этом настройка завершена. Теперь nginx будет использовать разные сертификаты для сайтов api.seldon2010.ru и new.seldon2010.ru, а также выполнять принудительное перенаправление (редирект) с HTTP версии на HTTPS с кодом 301 (moved permanently).
Как видите настраивать SNI (Server Name Indication) на различных веб сервисах, не так уж и сложно, я теперь спокоен, зная, что вы владеете данной технологией.